
Checkliste Bilder-SEO: Schreib was Google sehen soll!

Bilder suchmaschinengerecht zu optimieren, hat nichts mit Bildbearbeitung zu tun. Aber warum sollte man Bilder überhaupt optimieren? Ganz einfach: Wir alle lieben Bilder. Bilder animieren uns zum Klicken. Wem es also gelingt, in der Google Bildersuche eine der Top-Positionen zu erreichen, kann damit den Traffic auf seiner Website steigern und im besten Fall eine bessere Conversion-Rate erzielen.
Hinweis: Dieser Artikel wurde im Jahr 2014 schon einmal veröffentlicht und im Jahr 2019 aktualisiert.
Bilder optimieren = Lesbarkeit für Google & Co.
Leider wird bei Webinhalten oft unwissentlich außer Acht gelassen, dass Google und Co. zum großen Teil noch textbasierte Suchmaschinen sind. Bilder müssen dementsprechend mit Informationen in Textform versehen werden, damit die Bots der Suchmaschinen die Bilder korrekt indexieren und ihre Relevanz für bestimmte Keywords beurteilen können.
Was der Nutzer wahrnimmt:

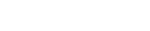
Was Google auswerten kann:
Aber wie übermittelt man den Suchmaschinen visuelle Informationen in Textform? Muss man den Bildinhalt nacherzählen? Im Prinzip ja. Allerdings muss man dem jeweiligen Bild keinen ellenlangen Text beigeben, sondern kann eine Reihe verschiedener Elemente und Attribute nutzen, die im Zusammenspiel den Bildinhalt für Suchmaschinen begreifbar machen:
- Dateiname
- title-Tag
- alt-Tag
- Bildunterschrift
- Bild umgebender Text
- Überschrift des Absatzes in dem sich das Bild befinden
Dateiname – am Hauptkeyword orientieren
Der Bildname ist das wohl wichtigste Attribut. Er ist das erste Indiz, welches Google die Zugehörigkeit zum Inhalt der jeweiligen Seite bestätigt. Wenn auf der Startseite eines Berliner Bogensportvereins beispielsweise das Vereinsheim abgebildet wird und das Bild den Namen „dcim-02456.jpg“ trägt, passen Seiteninhalt und Bildinhalt textlich nicht zusammen. Folglich wird dieses Bild zur Suchphrase „Bogensportverein Berlin“ keine gute Position erreichen. Deshalb ist es umso wichtiger, dass der Bildname mit dem Hauptkeyword der jeweiligen Seite versehen wird. Soll die URL des Bildes also zu „Bogensportverein Berlin“ ranken, muss das Bild auf der zugehörigen Seite auch genau so heißen: bogensportverein-berlin.jpg
Wichtig: Für Bildnamen sollten grundsätzlich nur Kleinbuchstaben verwendet und auf Sonderzeichen sowie Umlaute und „ß“ verzichtet werden. Diese können von den wenigsten Browsern korrekt verarbeitet werden, weshalb sie häufig automatisiert abgeändert werden. In der Folge werden Ziel-URL sowie Bildname verfälscht– im schlimmsten Fall können hieraus sogar Fehlermeldungen resultieren.
Werden mehrere Bilder auf einer Seite verwendet, sollten auch diese mit passenden Keywords versehen werden. Von Vorteil ist hier eine gründliche Keywordanalyse, die – nach Keyword-Clustern sortiert – eine schnelle Zuordnung von passenden Bildnamen ermöglicht. Gibt es viele ähnliche Keywords (bspw. Einzahl / Mehrzahl), können auch die am wenigsten ähnlichen Keywords verwendet werden, um Überschneidungen und somit Indexierungsprobleme zu vermeiden.
Bild 1: bogensportverein-berlin.jpg
Bild 2: bogenschiessen-verein-berlin.jpg
Bild 3: bogenschiessvereine-berlin.jpg
Bild 4: bogensport-club-berlin.jpg
Als Worttrenner sollten ausschließlich Bindestriche zum Einsatz kommen, da Unterstriche als verbindendes Element gewertet werden. So würde „bogenschiessverein_berlin.jpg“ als „bogenschiessvereinberlin“ gelesen werden. Ein Nachteil bei älteren Bildnamen mit Unterstrich ergibt sich daraus aber nicht nachweislich. Faktoren wie Qualität und Aktualität der Seite spielen dabei eine wesentlich größere Rolle.

Sind die Suchergebnisse zu einem Keyword alle ähnlich, haben Sie die Möglichkeit mit eigenen Material aus der Masse herauszustechen.
title-tag: Erweiterte Bildinformation für Nutzer und Robots hinterlegen
Neben dem Bildnamen mischt auch das title-Tag im Bilder-SEO mit. Über dieses Tag lassen sich zusätzliche Informationen zum Bild- und Seiteninhalt mitgeben. Der HTML-Code sieht dann so aus:
<img src=“Dateiordner/bogensportverein-berlin.jpg“ title=“Bodenschießverein in Berlin“/>
Das title-Tag sollte immer vorhanden sein. Falls Bildnamen automatisch generiert werden und Keywords deshalb im Bildnamen nicht vorkommen, wird so eine les- und verstehbare Information für Google garantiert. In diesem Fall bietet sich das Single-Keyword als Bild-title an, um die Wertigkeit für Google zu erhöhen.
alt-tag: Notfall-tag für SEO nutzen
Das alt-Tag ist in Sachen Bilder-SEO unerlässlich. Es garantiert, dass zumindest ein bildbeschreibender Text vorhanden ist, falls das Bild im Browser nicht angezeigt werden kann. Im Normalfall ist dies der Name des Bildes, kombiniert mit einer kurzen Beschreibung des Bildinhaltes. Hier kann auch wieder auf normale Schreibweise zurückgegriffen werden, da von der Bezeichnung keine Verlinkungen oder Grafikadressen abhängen. Der HTML-Code mit alt-Tag und title-Tag könnte dann wie folgt lauten:
<img src=“Dateiordner/bogensportverein-berlin.jpg“ title=“Bodenschießverein in Berlin“ alt=“Bogensportverein Berlin“/>
Bildunterschrift: Relevanz erhöhen
Als für den Besucher sichtbares Element gibt auch die Bildunterschrift zusätzliche Bildinformationen an Google weiter – entweder zum Bildinhalt, zum Textzusammenhang oder zum Copyright. Auch hier bietet sich natürlich die Verwendung eines Keywords an, um Google den Bezug zum Text zu erleichtern.
Beispiel 1: Vereinsheim Bogensportverein Berlin – ©Fotograf
Beispiel 2: Der Bogensportverein Berlin bietet sowohl Kurse als auch Trainingsmöglichkeiten für’s Bogenschießen an.
Die Bildunterschrift stellt zudem den dem Bild am nächsten liegenden Text dar, der wiederum Einfluss auf die Relevanz-Bewertung durch Google besitzt.
Bild-umgebender Text – muss innerhalb des Themas bleiben
Auch den Fließtext rund um das Bild und die Überschrift des Absatzes sollte man in seiner Bedeutung nicht unterschätzen. Passen die zuvor beachteten Hinweise zum Inhalt des Textes und der weiteren Seite, steht einem guten Bilder-Ranking kaum noch etwas im Wege.
Unterscheiden sich beide voneinander, etwa weil der Text auf Vorteile der Mitgliedschaft beim Berliner Bogenschießverein, das Bild aber mit Keywords auf den Erwerb von Sportbögen hinweist, sollte die Strategie noch einmal überdacht werden. Ein Bild, das inhaltlich nicht sinnvoll zum Text passt, sollte daher besser ausgetauscht werden. Im Übrigen ist dies auch aus Nutzersicht sinnvoll, denn auch der Leser erkennt so auf den ersten Blick, dass er auf der richtigen Seite gelandet ist.
Bilder, die zum Beispiel auf einer Produktseite verwendet werden, sollten entsprechend dem Produkt optimiert werden. Kommen die gleichen Bilder auch auf der Startseite oder in einem Blogbeitrag vor, sollten diese Versionen entsprechend dem jeweiligen Seitenthema optimiert werden. Individuelle Bilder für jede Seite sind aber vorzuziehen, da dies seriöser auf den Besucher wirkt und von Individualität zeugt.

Technische Bildoptimierung für SEOs
Neben den inhaltlichen Aspekten der suchmaschinengerechten Bildoptimierung spielen auch technische Aspekte eine Rolle. Abhängig von Bildgröße, Dateiformaten und Menge der auf einer Seite vorkommenden Bilder kann und sollte die Ladezeit einer Domain so gering wie möglich sein. Die Gesamtperformance einer Domain wirkt sich unmittelbar auf die Nutzererfahrung aus und sowohl Pagespeed als auch Nutzersignale gelten mittlerweile als Rankingfaktor.
Wichtig daher:
- Bilder und Logos möglichst als .jpg, .gif, .tif, .png oder .svg abspeichern; diese Formate benötigen nur wenige kB Speicherplatz, abhängig von Auflösung und Pixelgröße des Bildes.
- Eine annehmbare Auflösung liegt für Bilder im Web bei 72–150 ppi. Besitzt das Bild von vornherein eine kleinere Auflösung, sollte diese beibehalten werden, da das Bild sonst unscharf abgebildet wird. Andersherum wird eine zu hohe Auflösung beim Verkleinern stark „verpixelt“.
- Anzahl und Größe der Bilder sollte entsprechend der Textlänge gewählt werden. Viele Bilder in Kombination mit nur wenig Text deuten auf schwache Inhalte hin (Fotostrecken/-seiten natürlich ausgenommen) – solche Seiten wirken schnell überflüssig.
- Die Aktualität der Bilder ist ebenfalls ein Hinweis darauf, ob eine Seite regelmäßig gepflegt wird oder nicht. Werden weder Text noch Bilder regelmäßig aktualisiert oder neue Inhalte mit neuen Bildern erstellt, deutet Google dies als weniger wertvoll im Vergleich zu Seiten, die regelmäßig mit neuem Material aufwarten. Kleiner Trick: Langfristig bestehende Inhalte können z.B. durch neues oder zusätzliches Bildmaterial aufgewertet werden.
Fazit: Themenrelevante Attribute für gutes Bilder-Ranking
Mit entsprechender Pflege aller Attribute und der technischen Merkmale eines Bildes kann dieses in der Google Bildersuche vordere Positionen erreichen. Zwar sind Motiv, Bildaussage und ästhetische Qualität für Google & Co. nachrangig. Doch wirkt sich treffendes, aktuelles und ansprechendes Bildmaterial positiv auf das Nutzerverhalten aus. Attraktives Bildmaterial in Web-freundlichen Formaten mit themenrelevanten Attributen sind daher die Kriterien, mit denen eine Domain sowohl für den Nutzer als auch für Google attraktiv wird.

Sie möchten mehr über Bilder-SEO erfahren, ein Angebot oder ein unverbindliches Beratungsgespräch anfordern?
Dann nehmen Sie gern Kontakt mit uns auf – wir melden uns umgehend bei Ihnen!
André Kremer, Teamlead SEO