Contents
Wofür wird der Title Tag verwendet?
Lassen Sie uns zuerst erklären was der Title Tag ist und wie er eingebunden wird. In den meisten Tab basierten Browsern (zumeist Desktop) wird der Title Tag innerhalb des Tabs ausgegeben. Er dient dem Nutzer zur besseren Navigation insbesondere dann, wenn der Nutzer viele Tabs geöffnet hat. Er ist nicht mit den Hauptüberschriften zu verwechseln, über die wir ebenfalls einen Beitrag verfasst haben.
In den Suchergebnissen der Suchmaschinen wie Google, wird der Title Tag einer Seite ebenfalls für den Nutzer ausgegeben und verschafft Klarheit über das Thema der jeweiligen Seite zur Suchanfrage.
Wird kein Title Tag vergeben, wird die URL der jeweiligen Seite als Platzhalter ausgespielt. Es sollte unbedingt darauf geachtet werden, dass jede Seite einen eigenen und individuellen Title besitzt. Viele Systeme, einschließlich solcher die mit Shopware als Partner Agentur zusammenarbeiten, sowie WordPress, Shopware oder Magento im B2B vergeben bereits einen Standard Title, der jedoch aus mehreren Gesichtspunkten nicht immer optimal ist.
Eingebaut wird der Title Tag im <head> Bereich einer Seite:
<head>
.
.
<title>Der perfekte Title und seine Description - Clicks Blog</title>
.
.Auch in Sozialen Netzwerken wie Facebook ist es wichtig einen Title auszuzeichnen, der im Fall eines Shares einer Seite übermittelt wird. Dieser muss nicht identisch mit dem Seiten Title sein und kann individueller z.B. für eine bestimmte Zielgruppe ausgelegt werden.
Eingebunden wird dieser mithilfe des Open Graph Protocol og:title im <head> Bereich der Seite
<head>
.
.
<meta property="og:title" content="Der perfekte Title für Social Media" />
.
.Wie sieht ein optimaler Title aus?
Ein optimaler Title einer Seite muss 2 wesentliche Ziele erfüllen:
- Er muss dabei helfen zu einem bestimmten Keyword im Ranking der Suchergebnisse zu erscheinen
- Er muss den Nutzer überzeugen Ihre Seite in den Suchergebnissen zu klicken
Beide Ziele stehen in einem engen Zusammenhang zueinander und begünstigen sich gegenseitig. Ein Title der zu einer bestimmten Suchanfrage (Keyword) sehr gut rankt aber nie geklickt wird, wird zwangsläufig an Rankingpositionen verlieren. Vice versa bedeutet ein schlecht rankender Title schlechte Klickraten (Click-Through-Rate – Kurz: CTR), da er keine Chance hat auf den klickstarken Positionen gesehen zu werden.
Suchmaschinen wie Google nutzen die CTR um festzustellen wie relevant Ihre Seiten für eine spezifische Suchanfrage sind. Ist Ihre CTR niedrig, ist mit einem Verlust an Rankingpositionen zu rechnen. Klicken viele Nutzer auf Ihren Title in den Suchergebnissen, wird dies Ihr Ranking zum Suchbegriff positiv beeinflussen.
1. Title Optimierung für bessere Rankingpositionen
Um die ideale Grundlage für ein gutes Ranking in den Suchergebnissen zu schaffen muss ein individuelles Hauptkeyword für eine Seite festgelegt werden, welches sich in der Seiten URL, in der <H1> Hauptüberschrift im Content Bereich und natürlich im Seiten Title & Description befindet.
Für ein gutes Ranking ist die Einzigartigkeit einer Seite maßgebend. Jede Seite sollte daher einen individuell abgestimmten Seiten Title besitzen, der das Hauptkeyword der Seite am besten abbildet.
Im Title selbst sollte das Hauptkeyword in der ersten Hälfte des Title stehen.
2. Title Optimierung für bessere Klickraten
Um die CTR verschiedener Keywords und deren zugehöriger URL zu prüfen, lohnt sich ein Blick in die Suchanalyse der Google Search Console. Dort erhält man einen Einblick über die Seiten, die aufgrund ihres Keywords häufig geklickt werden bzw. über die Seiten, die aufgrund eines potentiell schlechten Title weniger geklickt werden.
Ein guter Title, der mit höherer Wahrscheinlichkeit geklickt wird enthält:
- das wichtigste Keyword nicht mehr als 1-2 Mal
Schlecht: Geschenkideen vom Geschenkideen Experten | Jetzt Geschenkideen finden
Gut: 25 tolle Geschenkideen für Ihre Liebsten | Verschenken mit Freude
- einen emotionalen Anspruch
Schlecht: Brustkrebs Risiko: 10 Dinge die Sie wissen müssen
Gut: 22% Steigerung der Überlebenschance bei regelmäßiger Brustkrebs Vorsorge
- Bezug zu einer der 4 Personas: Überbringer schlechter Nachrichten, Hero, Komödiant, Gutmensch
Schlecht: Ehebruch: Wie Sie die Wahrheit herausfinden
Gut (Hero): Mit wem schläft Ihr Ehemann? Schicken Sie ihm die Rechnung
- Zahlen
Schlecht: Wie Sie Ihre Webseiten Ladezeit einfach verkürzen
Gut: 27 Ladezeiten Hacks für Webseiten mit Lichtgeschwindigkeit
Wofür wird der Description Tag verwendet?
Der Description Tag ist ähnlich wie der Title Tag ein wichtiges Instrument um den Suchmaschinen eine Themenrelevanz zu vermitteln und um dem Nutzer einen kurzen Abriss über die Inhalte der Webseite abzubilden.
Auch hier kann ähnlich wie beim Title Tag eine andere Description für soziale Netzwerke im <head> Bereich durch og:description hinterlegt werden.
<head>
.
.
<meta name="description" content="Ich bin eine Description der Seite und gebe wieder um was es auf ihr geht />
.
.
.
<meta property="og:description" content="Meine Zielgruppe in sozialen Netzwerken braucht eine andere Description />
.
.
Wie sieht eine optimale Description aus?
Eine Seiten Description sollte ebenfalls für jede Seite individualisiert gestaltet werden. Ähnlich wie bei dem Title spielt auch die Description für die Suchmaschinen und das Klickverhalten der Nutzer eine zentrale Rolle.
- Sie muss dabei helfen zu einem bestimmten Keyword im Ranking der Suchergebnisse zu erscheinen
- Sie muss den Nutzer überzeugen Ihre Seite in den Suchergebnissen zu klicken
1. Description Optimierung für bessere Rankingpositionen
Damit eine Description positiv zum Ranking einer Seite im Hinblick auf das fokussierte Keyword beiträgt, sollte das Hauptkeyword und verschiedene Ausprägungen des Hauptkeywords (Schreibweisen, Latent Semantic Keywords) im Text vorkommen.
2. Description Optimierung für bessere Klickraten
In der Description ist mehr Platz für Kreativität und Aufmerksamkeit. Durch die Verwendung von Symbolen oder Emojis kann die Aufmerksamkeit des Nutzers geweckt werden und ihn zum Klick animieren.
Eine gute Description sollte:
- es mit Symbolen und Emojis nicht übertreiben
- Den Inhalt der Seiten in Kürze wiedergeben können
- Helfenden Inhalt auf der Seite signalisieren
- Bedürfnisse bereits vor dem Klick wecken und befriedigen
- eine Call-To-Action (z.B. > jetzt entdecken!) am Ende enthalten
Schlecht:
★★Geschenkideen★★ ►zur Weihnachtszeit◄ Tolle Geschenkideen ✓ Schneller Versand ✓ Mit ♥ gemacht ►Tolle Preise!! ►Zugreifen
Gut:
Sie suchen tolle Geschenkideen für Weihnachten? Für Ihre Liebsten habe wir nur das Beste! Versandkostenfrei ✓ Tolle Ideen ✓ ✚ Schauen Sie vorbei!
Die optimale Länge von Title & Description
Bei der optimalen Länge der Meta Title & Description gehen die Meinungen im Netz auseinander. Im Mai 2016 erhöhte Google die Zeichenanzahl der Title und Description sowohl in den mobilen als auch den Desktop SERPs.
Man sollte immer eine Title & Description Länge wählen, die auf allen Geräten ohne abgeschnitten zu werden ausgegeben wird.
| Desktop | Zeichen Länge | Pixel Länge | Empfohlene Zeichen Länge |
|---|---|---|---|
| Meta Title | 55-71 Zeichen | bis 600px möglich | < 60 Zeichen |
| Meta Description | 150-270 Zeichen | bis 1200px möglich | < 156 Zeichen |
| Mobile | Zeichen Länge | Pixel Länge | Empfohlene Zeichen Länge |
|---|---|---|---|
| Meta Title | 65-78 Zeichen | bis 670px möglich | < 75 Zeichen |
| Meta Description | 140-160 Zeichen | bis 820px möglich | < 155 Zeichen |
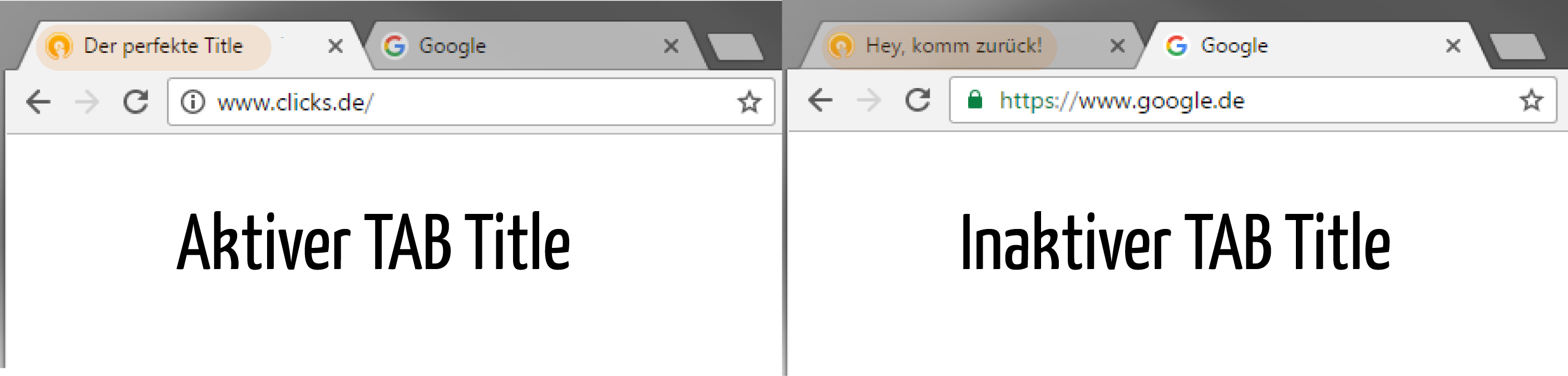
Title Tab Hack für Conversion Optimierer
Mittels Javascript und der onblur/onfocus Events können inaktive Tabs identifiziert werden. Durch eine passende Funktion kann nun ein neuer Title vergeben werden, der bei einer Inaktivität des Browser-Tabs den ursprünglich vergebenen Title Tag ersetzt. Wird der Tab wieder aktiviert (durch klicken darauf), wechselt der Title zum ursprünglichen Title zurück.
Viele Nutzer haben zumeist mehrere Tabs geöffnet und bewegen sich zwischen diesen hin und her. Besonders bei einem Preisvergleich zwischen mehreren Anbietern eines Produktes, könnte der kleine Title Tab „Hack“ zu einer Conversion Steigerung führen, indem z.B. auf Preisaktionen wie „Jetzt 10% sparen“ im inaktiven Tab hingewiesen wird.
<script type="text/javascript">
var message ="Modifizierter Titel bei inaktiven Tab...";
var original = document.title;
window.onblur = function () { document.title = message; }
window.onfocus = function () { document.title = original; }
</script>
In Aktion:

Fazit: Gute Title & Description animieren zum Klicken!
Gefunden zu werden ist das Eine, angeklickt zu werden das Andere. Klickstarke Title & Description müssen vor allem den Nutzer überzeugen, einen Blick auf die Seite zu werfen. Wer unter all den Suchergebnissen auffallen möchte, braucht individuell optimierte Title & Description. Diese sollten nicht nur wichtige Keywords enthalten, sondern für jede Seite einzigartig und niemals mehrfach verwendet werden. Achten Sie auf title & description, die Ihre Seiteninhalte in Kürze wiederspiegeln. Setzen Sie Symbole eher sparsam ein, dann entfalten sie ihren Effekt als Blickfänger am besten.



Sehr gute Übersicht! Stimmt es, dass die META Description für Suchmaschinen eigentlich irrelevant ist? Über den Umweg „Klickrate“ zwar wieder relevant, aber direkt eben nicht? „Ähnlich wie bei dem Title spielt auch die Description für die Suchmaschinen…“
Bei den optimalen Längen ist ungewöhnlich, dass Zeichenzahl für Desktop kleiner ist als für Mobile. Hat sich da der Fehlerteufel eingeschlichen 🙂
Viele Grüße!
Hallo Sebastian, vielen Dank für das Feedback! Die META Description ist kein direkter und entscheidender Ranking Faktor für Suchmaschinen wie Google. Dennoch spielen sie eine wichtige Rolle, denn sie können darüber entscheiden ob ein User klickt oder nicht. Da Google den Nutzern möglichst qualitative Antworten auf ihre Suchanfragen ausgeben will, ist eine hohe Klickrate aus dem organischen Bereich indirekt ein positives Signal (nicht offiziell seitens Google bestätigt). Eine gute und für den User sinnvolle Description macht also durchaus Sinn um zum Klick zu animieren. – Was dem User gefällt, wird auch Google gefallen Die Meta Description als direktes Ranking Signal ist seitens Google nicht mehr bestätigt.
Wir haben in der Tat längere Zeichenzahlen in den mobilen SERPs gefunden. Diese beziehen sich überwiegend auf den Title, da dieser in der mobilen Ansicht zweizeilig sein kann. Hier gibt es sogar weitere Unterteilungen je nach Gerätetyp bzw. Größe und Format (Portrait / Landscape). Entscheidend ist die Pixelbreite, die sich durch verschiedene Buchstaben ergibt. Ein „W“ ist im Pixelmaß z.B. breiter als ein „I“. Es ist zu empfehlen immer unter der maximalen Breite zu bleiben um das Risiko eines Abschneidens zu vermeiden. Google testet hier sehr viel und oft, weshalb die Länge nicht ausgereizt werden sollte.
Ich hoffe ich konnte alle Fragen beantworten?!
Liebe Grüße,
Johannes