Contents
In HTML gibt es 6 Überschriften
In HTML gibt es 6 Überschriften, die sich hinsichtlich Ihrer Wichtigkeit unterscheiden. Die Unterteilung der 6 Überschriften erfolgt durch <h1> bis <h6> tags. Das „h“ steht dabei für Heading, zu Deutsch Überschrift. Die H1 Überschrift ist die Hauptüberschrift und damit die wichtigste Überschrift auf einer Seite. Die H2 bis H6 Überschriften sind Zwischenüberschriften. Der H6 Überschrift wird die geringste Bedeutung zugewiesen. Die unterschiedliche Gewichtung kommt auch durch die Größe zum Ausdruck. Die H1 Überschrift wird automatisch größer dargestellt als die H2 Überschrift. Die H2 Überschrift ist wiederum größer als die H3 Überschrift und so weiter.

HTML Überschrift – Formatierung
Die Einbettung von HTML Überschriften erfolgt durch h-tags. Der HTML-Code für eine H1 Überschrift sieht wie folgt aus:
<h1>Ich bin eine H1 Überschrift</h1>
Durch <h1> wird der H-tag geöffnet und durch </h1> wieder geschlossen. Innerhalb des H-tags wird der Überschriftentext platziert, der auf der Website angezeigt wird. Bei niedrigeren Überschriftenebenen ändert sich nur die Ziffer des H-tags. Der HTML-Code für eine H3 Überschrift wird im HTML-Code so angegeben:
<h3>Ich bin eine H3 Überschrift</h3>
Bedeutung von Überschriften für die Suchmaschinenoptimierung
Da die Suchmaschinen die H-tags auslesen, ist die Einhaltung einer schlüssigen Überschriftenstruktur sehr wichtig. Hierbei gibt es folgende Empfehlungen:
- Jede Seite sollte nur eine H1 Überschrift aufweisen
- Überschriften einsetzen, wenn der Text eine Gliederung braucht
- Das Seiten-Thema muss sich in den Überschriften widerspiegeln
- Überschriftentext nicht doppelt verwenden
- Auf logische, semantische Struktur achten
- Bilder nicht als Überschriften verwenden
Für die Strukturierung eines Textes sind vor allem die ersten 3 Überschriftenebenen (H1-H3) relevant. Die Überschriften H4 bis H6 haben keine große Bedeutung für die Suchmaschinen und werden in der Praxis kaum verwendet. Falls es Sinn macht, können die H4-H6 Überschriften aber ohne Bedenken eingesetzt werden.
In Beispiel 1 wird eine schlechte Struktur aufgezeigt. Die H1 Überschrift wird zweimal verwendet. Das verwirrt die Suchmaschine und wird negativ bewertet. Konsistent wäre es, wenn die Überschrift „Bekleidung für Herren“ als H2-Überschrift ausgewiesen wird.
Die Überschrift „Herrenbekleidung für den Winter“ in Beispiel 1 bezieht sich auf die vorhergehende Überschrift „Bekleidung für Herren“. Daher macht es Sinn, „Herrenbekleidung für den Winter“ als H3 Überschrift zu deklarieren. Die Struktur der Überschriften ist nun konsistent und in Beispiel 2 abgebildet.
Beispiel 1: schlechte Struktur:
<h1>Bekleidung</h1>
TEXT
<h2>Bekleidung für Frauen</h2>
TEXT
<h1>Bekleidung für Herren</h1>
TEXT
<h2>Herrenbekleidung für den Winter</h2>
TEXT
Beispiel 2: gute Struktur:
<h1>Bekleidung</h1>
TEXT
<h2>Bekleidung für Frauen</h2>
TEXT
<h2> Bekleidung für Herren </h2>
TEXT
<h3>Herrenbekleidung für den Winter</h3>
TEXT
Neben der Strukturierung spielen die Überschriften auch eine Rolle für die zu optimierenden Keywords. Da vor allem die H1-H3 Überschriften eine höhere Relevanz haben, als der „normale“ Text, sollten zumindest hier die wichtigsten Keywords enthalten sein. Da die H1 Überschrift die höchste Relevanz hat, ist hier das wichtigste Keyword zu platzieren. In einer Überschrift sollte das zu optimierende Keyword nicht mehrmals verwendet werden.
Bilder als Überschriften
Da in vielen Shop-Systemen Bilder bzw. Logos automatisiert mit einem H1-tag deklariert werden, wird dieser Punkt hier gesondert behandelt.
Grundsätzlich gilt, dass Bilder/Logos nicht mit einem H-tag deklariert werden sollten, da Suchmaschinen dies nicht auswerten können. Suchmaschinen arbeiten textbasiert und können Grafiken nicht interpretieren. Die Auswertung des Bildes erfolgt über den Bild-Dateinamen. Zusätzliche Informationen können der Suchmaschine über den title-tag und den alt-tag gegeben werden. Auch wenn das Bild beispielsweise als H1 deklariert ist, werden Bild-Dateiname, title-tag oder alt-tag nicht als H1-Tag interpretiert (Erklärung: Checkliste Bilder-SEO). Eine konsistente Struktur der Überschriften ist damit nicht mehr gegeben.
Web Developer – Struktur von Überschriften überprüfen
Die Struktur von Überschriften lässt sich am besten mit dem Web Developer anzeigen. Der Web Developer steht für die Browser Firefox und Chrome kostenlos zur Verfügung.
Web Developer Firefox
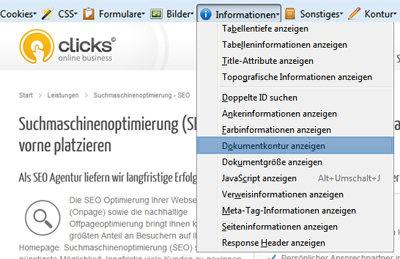
Ist der Web Developer in Firefox installiert, kann die Überschriften-Struktur wie folgt angezeigt werden: Informationen => Dokumentenkontur anzeigen

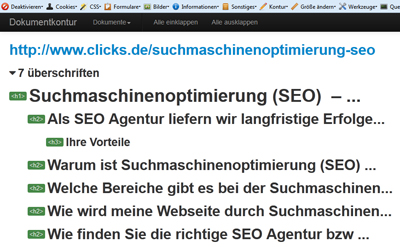
Es erscheint folgende Dokumentenkontur:

Die Struktur der Überschriften ist konsistent und macht Sinn. Die H1 Überschrift wird nur einmal angegeben. Die H3 Überschrift bezieht sich auf die darüber liegende H2 Überschrift und ist damit stimmig.
Web Developer Chrome
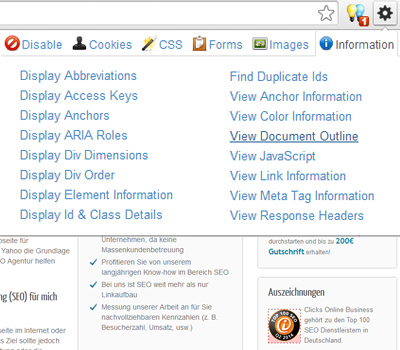
Ist der Web Developer installiert, erscheint im Browser ein Icon in Form eines Zahnrades. Die Struktur der Überschriften wird über Information => View Document Outline angezeigt.

Tipp: Klasse Tool zum Überschriften checken ohne Plugin: https://headline-check.thanner.email/. Danke an Marc für den Hinweis.
Fazit
Eine konsistente Struktur der Überschriften ist nicht nur wichtig für die Besucher, sondern auch für die Suchmaschinen. Die Hierarchie der Überschriften wird im HTML Code mit dem jeweiligen H-tag festgelegt. Besonders bei Shop-Systemen ist darauf zu achten, dass keine Bilder als Überschriften verwendet werden. Die Überprüfung der Struktur lässt sich durch Browser Plugins schnell durchführen.
In Teil 2 unserer OnPage-SEO-Serie widmen wir uns den HTTP Statuscodes.



Hallo, bin gerade über euren Artikel geflogen. Ihr sagt, dass eine H1 für Bilder nicht funktioniert – auch wenn Title und Alt-Text verwendet worden sind. Martin Mißfeldt von Tag Seo Blog http://www.tagseoblog.de/seo-title-h1-und-ueberschriften#comment-284395 – behauptet das Gegenteil – ich bin verwirrt 😉
Bitte um schlüssige Argumente. Title und Alt-text sind ja schließlich auch Text.
Grüße
Ben
Hi,
ich nutze häuffig dieses online-tool:
https://headline-check.thanner.email/
Darüber kann man gut eine Übersicht der Headlines erhalten.
Hallo Marc,
danke für den Tipp! Habe es gleich im Beitrag ergänzt.
Beste Grüße
Ronny Stenzel
Hallo,
es ist inhaltlich nicht schön, aber hätte es SEO-technisch Auswirkungen, wenn meine Struktur so wäre:
also nur immer eine H3 unter einer H2?
Vielen Dank!