Contents
- Was bedeutet „Mobil-Freundlichkeit“?
- Wie kann eine Website für mobile Nutzung optimiert werden?
- Was sind Mobile Websites?
- Wann Mobile Websites erstellen?
- Was ist Responsive Design?
- Warum Responsive Design?
- Was sind Native Apps und was sind Web Apps?
- Warum Native/Web App?
- Fazit: Mobile Websites, Responsive Designs oder doch lieber Apps?
Was bedeutet „Mobil-Freundlichkeit“?
Wie bereits im SEO Monatsrückblick Juli 2015 berichtet, gab Google bekannt, dass die „Mobil-Freundlichkeit“ einer Webseite künftig signifikante Auswirkungen auf die Sichtbarkeit in den Ergebnissen der Suchmaschinen haben wird und somit ein besseres Ranking erzielt. Während der heimische Desktop-PC ohnehin eine rückläufige Relevanz in der Webentwicklung und dem Online Marketing erfährt, verstärkt sich die Ausrichtung auf mobile Endgeräte zunehmend.

Unter „Mobil-Freundlichkeit“ werden in erster Linie die User Experience (UX) und das Nutzer Interfacedesign (UI) einer Webseite angesprochen, die für mobile Geräte wie Smartphones, Tablets und Netbooks optimiert sind. Der Trend der Mobilität führte zu hohen Anforderungen und Herausforderungen an die Benutzerfreundlichkeit und Bedienbarkeit einer Website. Denn wer unterwegs surft, will möglichst schnell und einfach ans Ziel gelangen. Eine Webseite auf der die Seitennavigation mit dem Finger nicht zu steuern ist, die Schrift zu klein dargestellt wird und Links sowie Buttons zu dicht aneinander liegen, wird zu keiner Conversion führen und lediglich die Absprungrate erhöhen.
Mobil ist alles was auf dem mobilen Endgerät ohne Verluste dargestellt werden kann. Aus technischer Sicht ist die Umsetzung einer mobilen Websites häufig problematisch, da die Modellvielfalt mobiler Endgeräte stetig steigt. Zu den größten Herausforderungen bei der Entwicklung einer mobile-freundlichen Website gehören die Anpassung an die verschiedenen Displaygrößen sowie die Ladegeschwindigkeiten, die besonders unterwegs immer wichtiger werden.
Mobil-optimierte Webseiten steigern nicht nur den Traffic und die Conversion Rates, sondern sind ab dem 21. April 2015 auch offzieller Rankingfaktor für die Google Suchergebnisse. Das unter dem Spitznamen „Mobilegeddon“ bekanntgewordene Update von Google sah zunächst eine Rankingverbesserung derjenigen Webseiten vor, die für mobile Endgeräte optimiert sind. Laut Google sollte dieses Update nur die Suchergebnispositionen betreffen, die per mobiler Suchanfrage ausgeliefert werden. Ersten Studien zufolge hat das Google Update größere Auswirkungen gezeigt als bisher angenommen. Laut Stone Temple Consulting haben die Webseiten, die nicht für mobile Nutzung ausgelegt sind, bereits an Ranking-Plätzen verloren. Adobe Systems berichtet im Zuge dessen bereits von einem Traffic Verlust von 12% auf Webseiten die nicht mobil optimiert sind. Das Mobilegeddon von Google lässt erahnen, wo die Entwicklung hingehen wird: Eine noch bessere Nutzerführung die qualitativen Content auf jedem Endgerät optimal bereitstellt.
Wie kann eine Website für mobile Nutzung optimiert werden?
Webmaster die derzeit keine mobil-freundlichen Webseiten in ihrem Portfolio haben, sollten genau überlegen für welche Variante sie sich entscheiden. Mit dem aufblühenden Trend mobiler Nutzung entwickelten sich in den letzten Jahren verschiedene Technologien zur besseren Darstellung, Nutzung und Nutzerführung.
Zu den bekanntesten Formen gehören:
- Mobile Websites
- Responsive Websites / Webdesigns
- Web Apps /Native Apps
Die „Beste“ Lösung gibt es wie so oft nicht, da jede Variante Vor –und Nachteile mit sich bringt. Es kann allerdings gesagt werden für wen und welchen Zweck sich die Varianten eignen. Um die beste Strategie und Alternative für seine Geschäftsidee zu bestimmen, sind mehrere Faktoren wichtig und sollten vor der Entwicklung bedacht werden.
Wie in allen Marketing Kanälen ist es wichtig seine Zielgruppe zu identifizieren und kennen zu lernen. Darüber hinaus sollten der investierte Aufwand, verfügbares Budget und funktionale Aspekte des mobilen Firmengesichts bestmöglich geplant werden, bevor die Entwicklung beginnen kann. Die wohl schwierigste Entscheidung fängt bereits bei der Wahl der geeigneten Variante an. Responsive Design, eine spezielle Webseite für mobile Geräte, oder doch eine hauseigene App?
Was sind Mobile Websites?
Eine der wohl bekanntesten Form, die bereits vor dem Mobilegeddon zum Einsatz kam und noch immer zum Einsatz kommt, sind Mobile Websites.
Hierbei handelt es sich um eine mobil-optimierte Version der eigentlichen Webseite.
Steuert ein Nutzer eine Website an, wird automatisch eine Abfrage per PHP oder JavaScript nach dessen Geräteauflösung gestartet. Sofern eine Auflösung im Bereich mobiler Geräte festgestellt wird, kann der Nutzer entscheiden ob er auf die mobile Version oder zur Desktop-Version weitergeleitet werden möchte. Weitergeleitet wird der Nutzer dann auf eine m.Subdomain (Beispiel: www.m.domain.de) der eigentlichen Hauptdomain (Beispiel: www.domain.de).
Vorteile von Mobile Websites:
- Bei eindeutiger Kennzeichnung ist Duplicate Content laut Google kein Problem
- Spezifische Layout –und Darstellungsanpassung für jedes Mobilgerät möglich
- Da die Mobile Website neben der Desktop-Variante zum Einsatz kommt, ist verschiedener Inhalt möglich, um evtl. eine andere Zielgruppe besser anzusprechen
- Ladezeiten(z.B. durch Produktbilder) können besser optimiert und angepasst werden
Nachteile von Mobile Websites:
- Hoher Programmieraufwand durch doppelte Seitenstruktur (Hauptdomain und mobile Subdomain) und ständiger Neuentwicklung mobiler Geräte
- Darstellungsunterschiede im Vergleich zur Desktop-Version
- Hoher Aktualisierungsaufwand durch doppelte Seitenstruktur (Hauptdomain und mobile Subdomain)
- Verlust an Linkjuice durch zwei verschiedene Domains bzw. Abhängigkeit von der richtigen Verwendung des Canonical-Tags
- Usability und User Experience können durch Warnhinweise und Weiterleitungen Schaden nehmen
Wann Mobile Websites erstellen?
Webmaster die bereits eine Mobile Website betreiben und diese fest im Firmenportfolio etabliert haben, sollten gründlich überlegen, ob ein Wechsel auf andere Technologien sinnvoll ist. Die Kosten die bei einem Re-Design entstehen können, sind nicht zu unterschätzen. Bei dem Einsatz von Mobile Websites ist darauf zu achten, dass diese als „mobil“ für Google gekennzeichnet werden und entsprechende Canonical-Tags gesetzt wurden um nicht wegen Duplicate Content abgestraft zu werden oder Linkpower zu verlieren.

Was ist Responsive Design?
Das Responsive Design ist eine weitere Form der „Mobil-Freundlichen“ Umsetzung eines Webauftritts.
Google empfiehlt den Einsatz von Responsive Designs als eine Art Nachfolger der Mobile Websites. Das Funktionsprinzip von Responsive Websites unterscheidet sich wesentlich von Mobile Websites. Hierbei wird keine Subdomain (m.domain.de) benötigt und Anpassungen erfolgen nur einmal.
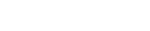
Ein Kernelement des Responsive Webdesigns liegt in der automatischen Anpassung des gesamten Inhalts an die Auflösung des mobilen Endgerätes, basierend auf einem Gridsystem. Dabei werden Webseitenelemente wie Navigation und Text automatisiert skaliert. Somit wird eine optimale Bedienbarkeit auf nahezu jedem mobilen Endgerät gewährleistet. Mithilfe von kostenfreien Frameworks wie Bootstrap ist die Implementierung à la HTML5 und CSS3 Media-Queries selbst für den Einsteiger möglich.
Vor kurzem stellte Google sein Material Design Lite vor, mit dem es nunmehr auch möglich ist einen Webauftritt nach den Designempfehlungen von Google zu entwickeln. Bekannt wurde das Material Design Projekt bereits in der Android App Entwicklung.
Kritisch zu betrachten ist die längere Ladezeit einer Responsive Website, da eine hohe Anzahl an Scripts und CSS Anweisungen geladen werden muss um bspw. Größenskalierungen exakt zu berechnen und darzustellen. Eine gezielte Optimierung von Scripts und CSS Dateien ist im Vergleich zu Mobile Websites nur bedingt möglich, da ein Responsive Design sowohl auf niedrigen als auch auf hohen Auflösungen gleichwertig funktioniert und richtig dargestellt werden muss.
Es gibt bereits Abhilfe durch Plugins wie GZIP-Compression um den gesamten HTML/CSS Code zu reduzieren. Die Seitenladezeiten können somit ein Stück weit verbessert werden. Was jedoch beim Nutzer bleibt, ist der oft höhere Datentraffic.
Vorteile von Responsive Designs:
- Layout und Darstellung werden automatisch an die Auflösung des Endgerätes angepasst
- Keine Gefahr von Duplicate Content durch verschiedene Domains
- Zukunftssicherer und kostenfreier Quellcode
- Kein zusätzlicher Aufwand bei der Suchmaschinenoptimierung nötig
- geringer Aktualisierungsaufwand
- Einfache Integration von Responsive Design Frameworks in bestehende CMS
- keine Verluste bei der Corporate Identity durch gleichbleibendes Design
Nachteile von Responsive Designs:
- ältere Browser werden nicht unterstützt
- längere Seitenladezeit kann zu einer höheren Abbruchrate (Bounce Rate) führen
- wesentlich höherer Planungsaufwand im Vorfeld (ein Relaunch der kompletten Webpräsenz ist nötig)
- es müssen viele Dateien geladen werden damit die Website dargestellt wird, fehlt eine oder ist temporär nicht verfügbar wird eine leere Seite ausgegeben
Warum Responsive Design?
Ein Responsive Design zu wählen ist zukunftssicher, sorgt für einen gelungenen Webauftritt und eine bessere User Experience. Positive Signale seitens Google steigern zudem die Nachhaltigkeit in Bereichen der Suchmaschinenoptimierung und Suchmaschinenfreundlichkeit. Dennoch ist zu beachten, dass ein komplexer Webauftritt für mobile Geräte nicht mehr spezifisch optimiert werden kann und der Nutzer eine höhere Datenlast und längere Ladezeiten in Kauf nehmen muss. Die Anordnung besonders wichtiger Elemente und Inhalte muss zudem neu überdacht werden (Stichwort: above the fold), da mobile Nutzer dazu neigen bereits zu scrollen während die Seite noch lädt.
Was sind Native Apps und was sind Web Apps?
Jeder hat sie, jeder kennt sie. Doch welche Unterschiede gibt es? Bei Mobile Apps gibt es verschiedene Ansätze wobei sich sowohl die Native Apps als auch die Web Apps in den letzten Jahren am stärksten etabliert haben.

Native App
Eine Native App ist die klassische Form einer Application für mobile Endgeräte. Der Nutzer besucht seinen App Store und lädt sich die App seines Interesses herunter. Mittlerweile gibt es unzählige Apps für so gut wie jedes Themengebiet. Die Ursprungsidee der Apps bestand unter anderem darin, Funktionen des Smartphones wie Kamera, GPS oder Kontakte innerhalb der App nutzbar zu machen, um Inhalte noch interaktiver und individueller realisieren zu können. Bei Mobile Websites oder Responsive Designs ist das derzeit nur sehr beschränkt realisierbar.
Viele Native Apps benötigen zudem keine Internetverbindung und bieten somit optimale Einsatzmöglichkeiten. Allerdings entsteht großer Aufwand bei der Entwicklung einer App, da es die verschiedensten Endgeräte gibt und sich kein einheitlicher Standard in der Programmiersprache der Apps durchgesetzt hat. Apple nutzt beispielsweise die Programmiersprache Objective-C für die iOS Betriebssysteme während bei Android die Programmiersprache Java gesprochen wird.
Vorteile von Native Apps:
- oftmals keine Internetverbindung bei der Nutzung erforderlich
- bessere Performance durch Integration in das Betriebssystem des mobilen Gerätes
- Zugriff auf Hardwarefunktionen des Smartphones z.B. Kamera, Mikrophon, GPS innerhalb der App möglich
- Zentrale Distribution über App-Stores (Zielgruppen Targeting wird dadurch vereinfacht)
- Zusätzlicher Umsatz durch kostenpflichtige Apps möglich
Nachteile von Native Apps:
- Aufwändige Entwicklung für alle Endgeräte notwendig
- Zertifizierung durch App Store Betreiber notwendig
- Updates müssen kontinuierlich programmiert werden, um den technischen Standards nach zu kommen
- Der Nutzer muss die App herunterladen und installieren
- Suchmaschinenoptimierung entfällt bzw. ist auf die App Store Optimierung beschränkt
Web Application
Bei einer Web Application handelt es sich um eine App, die sich in ihrem „Look and Feel“ an einer Native App orientiert. Im Vergleich zu einer Native Application muss eine Web Application auf dem mobilen Endgerät nicht installiert werden und wird über den mobilen Browser wie eine „normale“ Website aufgerufen. Somit kann der Programmieraufwand eingespart werden, da eine Web App auf jedem mobilen Endgerät funktioniert. Allerdings gibt es Einschränkungen bei der Funktionalität und der Hardware-Integration der Smartphones.
Vorteile von Web Apps:
- Kein Download und keine Installation auf dem Mobilgerät notwendig
- Aktualisierungen sind schnell umsetzbar
- Look & Feel einer nativen App
- Vorausschauend programmierte Web Apps können mit wenig Aufwand in native Apps umgewandelt werden
- Web Apps können für Suchmaschinen optimiert werden
Nachteile von Web Apps:
- Für den Nutzer schwieriger aufzufinden da die Kommerzialisierung über den Anbieter und nicht über App Stores realisiert wird
- Hardwarefunktionen des mobilen Gerätes sind nur begrenzt integrierbar
- Nur in Ausnahmefällen auch offline nutzbar
Warum Native/Web App?
Wer sein Firmengesicht mit einer App verstärken möchte, sollte im Vorfeld gründlich über den Nutzen nachdenken. So bietet sich eine native App perfekt an, um einen bereits aufgebauten Kundenstamm mit einigen zusätzlichen Dienstleistungen zu versorgen und somit deren Brand Loyalty aufrecht zu erhalten.
Bei der Kommerzialisierung einer nativen App ist man jedoch auf den App Store Anbieter angewiesen und hat bei der Suchmaschinenoptimierung weniger Spielraum. Einzig die App Store Optimierung (ASO) ist anwendbar und bietet in der letzten Zeit bessere Möglichkeiten, um eine App besser zu positionieren. Wenn die Hardwareintegration des mobilen Gerätes weniger wichtig ist als die reine Promotion der Geschäftsidee, sollte überlegt werden evtl. auf eine Web Application zu setzen.
Fazit: Mobile Websites, Responsive Designs oder doch lieber Apps?
Die Frage nach der besten Strategie hängt stark von der Geschäftsidee ab. Jedoch lohnt es sich in jedem Fall auf den mobilen Zug aufzuspringen und mobile Webseiten richtig darzustellen. Seitens Google ist alles, was mobil ist, positiv und wird auch in Zukunft an Rankingplätzen gewinnen. In punkto Conversion sollte eine mobile Präsenz einfach und zielführend aufgebaut werden und den Nutzer, egal wo er sich aufhält, zum längeren Verweilen motivieren. Da das Mobile Sharing von Inhalten kaum noch wegzudenken ist, sollte die Website nicht nur mobil funktionieren, sondern am besten per call-to-share zum Teilen animieren.
Alle Technologien gleichzeitig zu betreiben weil sie modern sind und Google auf mobil setzt, macht wenig Sinn und kann hohe Kosten verursachen. Wer auf ein gute User Experience und ein mobiles User Interface setzt, hebt sich von der Konkurrenz wahrscheinlich am besten ab.