Die Suchmaschinen wissen dadurch, welche Webseite in den Suchergebnissen ausgespielt werden soll. Andersfalls wüssten Google & Co. nicht, welche Seiten angezeigt werden sollen und würden mit Abstrafung reagieren.
Man verwendet Canonical-Tags wenn:
- die Startseite über verschiedene URLs erreichbar ist (www.example.de, example.de, www.example.de/index.html u.s.w.);
- die Seiten mit und ohne Slashes (“/”) oder mit Klein- und Großschreibung aufrufbar sind;
- der Server durch Rewriting der URL nur auf eine ID achtet, d.h. Variationen der Adresse zulässt.
- Session-ID oder Produktfilter verwendet werden, die den Inhalt nicht verändern.
- Inhalt in verschiedenen Ansichten dargestellt wird (beispielsweise in einer Druckversion, als PDF, usw.).
- es https-Varianten der Webseiten gibt.
- Inhalte auf externen Webseiten zusätzlich veröffentlicht werden.
Der Canonical-Tag wird im Header eines HTML-Dokuments in Form eines Links gesetzt:
<link rel="canonical" href="http://example.com/unterseite.html">
Die 5 häufigsten Fehler
Google selbst hat auf dem hauseigenen Webmaster-Central-Blog die fünf häufigsten Fehler beim Einbau des Canonical-Tags zusammengetragen.
1. Canonical-Tag bei paginierten Seiten
Paginierte Seiten sind in der Regel ähnlich, jedoch nicht identisch. Verwendet man nun den Canonical Tag, so werden nur die Inhalte der ersten Seite indexiert. Es gibt allerding zwei Alternativen für die Verwendung des Canonical Tags: Die beste Lösung ist eine Übersichtsseite der Inhalte aller paginierten Seiten zu erstellen. Website-Betreiber können dann von den paginierten Seiten per Canonical-Tag auf die Übersichtsseite verweisen. Die alternative Möglichkeit besteht darin, rel=“prev“ und rel=“next“ zur besseren Identifikation seitens der Suchmaschine zu verwenden.
2. Verwendung bei relativen URL’s
Es werden sowohl relative als auch absolute URLs vom Link-Element akzeptiert. Relative URLs sind, wie der Name schon verrät, relativ zur entsprechenden Website, zum Beispiel: „/unterseite/titel-titel/“
Absolute URLs hingegen verweisen auf den kompletten Pfad, also beispielsweise: „http://example.com/unterseite/titel-titel/“.
Canonical-Tags sollten immer nur bei absoluten URLs inklusive http:// verwendet werden. Wird er mit einer URL wie „example.com/unterseite/…“ gesetzt, vermutet die Suchmaschine relative URLs. Dadurch verweist der Canonical-Tag dann auf die Seite „http://example.com/example.com/unterseite/…“ und damit auf eine 404 Fehler-Seite.
3. Unbeabsichtigte oder mehrfache Verwendung
Canonical-Tags werden oftmals auch unbeabsichtigt gesetzt, in dem zum Beispiel ein Website-Betreiber Templates kopiert, dessen Quellcode schon einen Canonical enthält. Außerdem kann es vorkommen, dass durch SEO-Plugins für CMS wie WordPress ein Canonical-Tag sowohl vom Websitebetreiber als auch vom SEO-Plugin gesetzt wird. Daher wird immer geraten, beim Kopieren von Plugins und der Verwendung von SEO-Plugins den Quellcode der eigenen Website zu prüfen.
4. Kategorieseiten mit Canonical-Tags zu bestimmten Artikeln
Ein Beispiel von Google: Ein Seitenbetreiber beschäftigt sich mit Dessert-Rezepten. Auf seiner Website gibt es Kategorieseiten wie „Gebäck“ und „Eis“. Täglich wird in den Kategorieseiten ein bestimmtes Rezept präsentiert. An diesem Tag sind allerdings die Inhalte der allgemeinen Kategorieseite und der Rezeptseite gleich. Daher setzt der Seitenbetreiber einen Canonical-Tag. Dadurch fallen allerdings die Kategorieseiten aus den Suchergebnissen der Suchmaschinen. Daher ist immer darauf zu achten, ob das Ergebnis auch wirklich gewollt ist. Google empfiehlt in diesem Fall gar keinen Canonical-Tag oder einen Selbstreferentiellen auf die Kategorieseiten zu setzen.
5. Canonical-Tag im Body-Bereich der Website
Oftmals werden Canonical-Tags im Body-Bereich der Website integriert. Damit Suchmaschinen die kanonische URL jedoch erkennen und akzeptieren, muss er im Headbereich (noch dazu möglichst weit vorn) stehen. Dieser Fehler lässt sich allerdings leicht korrigieren, da nur sichergestellt werden muss, dass jeder Canonical-Tag im Kopfbereich der Website steht.
Die richtige Einbindung des Canonical-Tags
Im Gegensatz zu einer permanenten 301-Weiterleitung einer Seite sorgt ein Canonical-Tag dafür, dass zwei oder mehrere Seiten desselben Inhalts zwar den Usern angeboten werden, diese aber zusätzlich auf die originale Seite verweisen. Die Suchmaschine gibt dann nur eine als „die Wichtige“ aus.
Es gibt verschiedene Verwendungsmöglichkeiten des Canonicals.
Die Interne Verwendung
Bei mehreren Seiten des gleichen Inhalts sollte auf den Seiten, die Google nicht beachten soll, im Header folgende Zeile stehen:
<link rel=”canonical” href=”http://www.example.de/richtige-URL” />
Besonders bei Content Management Systemen ist man auf der sicheren Seite, wenn man das Tag auch auf der „wichtigen“ Seite einbindet, sprich dass diese Seite auf sich selbst referenziert. Die gewünschte URL wird dabei einfach auf jeder Seite mit gleichem Inhalt eingetragen und jede Fehler-URL erhält definitiv den richtigen Canonical-Tag.
Vorsicht: Es darf natürlich nicht einfach immer die angezeigte URL in das Canonical geschrieben werden. Es muss immer die URL sein, die man von der Suchmaschine angezeigt haben möchte.
Wichtig: Die Seite, auf die das Canonical zeigt, sollte am besten auch über die Navigation verlinkt sein.
Die externe Verwendung
Man kann das Canonical-Tag auch für die domainübergreifende Verwendung nutzen, sprich von Website A zu Website B. Das Tag funktioniert genauso wie intern: Vom Header der „unwichtigen“ Seiten doppelten Contents geht ein Link zum Ursprungsinhalt; auf die korrekte Unterseite und nicht auf die Homepage.
<link rel=”canonical” href=”http://www.example.de/richtige-URL” />
Dies informiert gleichermaßen auch über das Urheberrecht und wird von Google bereits dazu genutzt, Scraper (Contentdiebe) zu identifizieren. Ein gutes Beispiel dafür, dass aber nicht jeder sogenannte Cross-Canonical auch richtig gesetzt wird, zeigt aktuell das Team von akm3.de auf:
Auf den beiden Newsportalen Zeit.de und Golem.de werden aktuell bestimmte ausgewählte Artikel untereinander syndiziert. Es wird versucht, den Urheber mit dem Canonical-Tag den Suchmaschinen korrekt zuzuweisen.
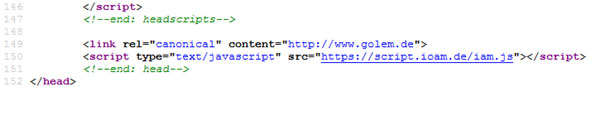
Auf der Unterseite http://www.zeit.de/digital/2014-09/windows-10-neues-betriebssytem wurde allerdings das folgende fehlerhaft ausgewiesene Canonical-Tag gefunden:

link rel="canonical" content="http://www.golem.de"
Der Canonical-Tag besitzt zum einen das falsche Attribut „content“ statt „href“ und zum anderen einen falschen Verweis. Richtig müsste er lauten:
link rel=”canonical” href=”http://www.golem.de/news/microsofts-neues-betriebssystem-auf-windows-8-folgt-windows-10-mit-startmenue-1409-109551.html”
Die Suchmaschinen ignorieren fehlerhafte Canonicals und stellen dann selbst den Urheber fest. Das passiert dann meist aufgrund des Publikationsdatums.
Weitere Hilfen beim Einbau des Canonical-Tags finden sich auch wieder in den Webmastertools von Google und auf onpage.org.
Fazit
Bei jedem absichtlichen oder auch zufälligen Vorkommen von doppeltem Inhalt ist das Setzen von Canonical-Tags sinnvoll, wichtig und hilfreich. Allerdings sollte man nie vergessen, den Quellcode nach der Setzung zu überprüfen, da es durch fehlerhafte Canonical-Tags auch schnell zu Abstrafungen seitens Google kommen kann. Deshalb sollte immer überprüft werden:
- ob die Inhalte der Website tatsächlich gleichen Inhalt aufweisen.
- ob die Website, auf die der Canonical-Tag verweist, erreichbar ist.
- dass die Website keinen „noindex“-Meta-Tag enthält.
- ob die spezielle Website wirklich im Suchindex erscheinen soll.
- dass rel=“canonical“ im Kopf-Bereich der Website oder im HTTP-Kopf steht.
- dass nur ein Canonical-Tag pro Seite verwendet wird, da sonst alle Canonical-Tags ignoriert werden.