Mehr Statistiken finden Sie bei Statista
Wie in der Abbildung zu sehen, haben im Jahr 2010 nur 17% der Smartphone-Besitzer das Internet über Ihr Smartphone genutzt. Nur 3 Jahre später, im Jahr 2013, waren es schon 70%.
Durch die gestiegene Anzahl an Webseiteaufrufen über mobile Endgeräte spielt das korrekte Rendering von mobilen Webseiten eine immer größere Rolle. Doch was ist eigentlich Rendering, welche Bedeutung hat es für SEO Rankings und wie kann man prüfen, ob eine mobile Webseite optimal gerendert wird?
Contents
Rendering – Definition
Als Rendering wird die visuelle Darstellung einer Webseite im Webbrowser bezeichnet. Dabei werden alle erhaltenen Style- und HTML-Informationen vom Webbrowser zusammengetragen, kombiniert und das Ergebnis schließlich zur Darstellung an den Bildschirm gesendet. Die verwendete Rendering-Engine unterscheidet sich zwischen den verschiedenen Webbrowsern. Der Browser von Mozilla Firefox verwendet beispielsweise Gecko, während Google Chrome und Safari auf der Rendering Engine WebKit basieren.
Besonderheiten bei mobilen Webseiten
Neben dem kleineren Bildschirm spielt insbesondere auch die Bedienbarkeit eine große Rolle. So erfolgt die Navigation mit dem Finger und nicht mit der Maus. Außerdem ist die Internetgeschwindigkeit meist langsamer als bei Desktop-PCs.
All diese Faktoren führen dazu, dass spezielle Ansprüche an eine mobile Webseite gestellt werden. Zusammenfassend lassen sich folgende Punkte festhalten:
- Geringe Bildschirmauflösung
- Navigation mit den Händen
- Meist langsamere Internetverbindung
Infolge dessen ergeben sich spezielle Anforderungen an mobile Webseiten, um eine gute mobile Performance zu gewährleisten. So laden mobilfreundliche Webseiten zum Verweilen, Einkaufen und Wiederbesuchen ein. Außerdem können Webseiten, die nicht mobiloptimiert sind, zu Reputationsverlusten führen.
Suchmaschinen wie Google tragen diesem Umstand Rechnung und unterstützen die Webmaster mit entsprechenden Tools. So wurde in den Webmastertools die Funktion Abrufen und Rendern und seit Ende Oktober 2014 die Funktion Benutzerfreundlichkeit auf Mobilgeräten aufgenommen.
Rendern imitieren – Abruf wie durch Google (Webmaster-Tools)
Im Mai 2014 wurde das Tool “Abruf wie durch Google“ um die Funktion “Abrufen und Rendern“ erweitert. Mit dieser Funktion wird die visuelle Darstellung einer Seite durch den Webbrowser (Rendering) simuliert. Das Besondere ist, dass bei der Auswahl des Rendern zwischen Desktop und Mobile gewählt werden kann. Google zeigt damit, dass sie in der Lage sind, Webseiten immer besser zu verstehen, im speziellen auch Webseiten, die über das Smartphone aufgerufen werden. Die Wichtigkeit von mobilen Webseiten wird damit von Google unterstrichen. Für den Seitenbetreiber besteht der Nutzen darin, dass er sehen kann, wie Google die Seite „sieht“ und dies mit dem Seitenaufruf in einem Webbrowser vergleichen kann.
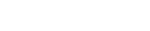
Am Beispiel der Hompage von Clicks.de wird die Seite für mobile Endgeräte wie folgt gerendert:

Wichtig! Damit die Seite gerendert werden kann, braucht Google den Zugang zur CSS-Datei. Diese darf also nicht in der robots.txt oder über einen anderen Weg gesperrt sein. Das Gleiche gilt auch für JavaScript und Bilder.
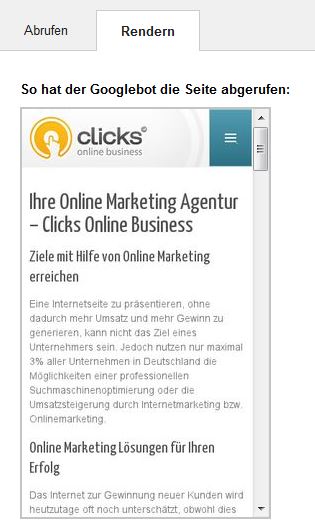
Das Tool befindet sich unter “Crawling“ => „Abruf wie durch Google“:

Benutzerfreundlichkeit auf Mobilgeräten (Webmaster-Tools)
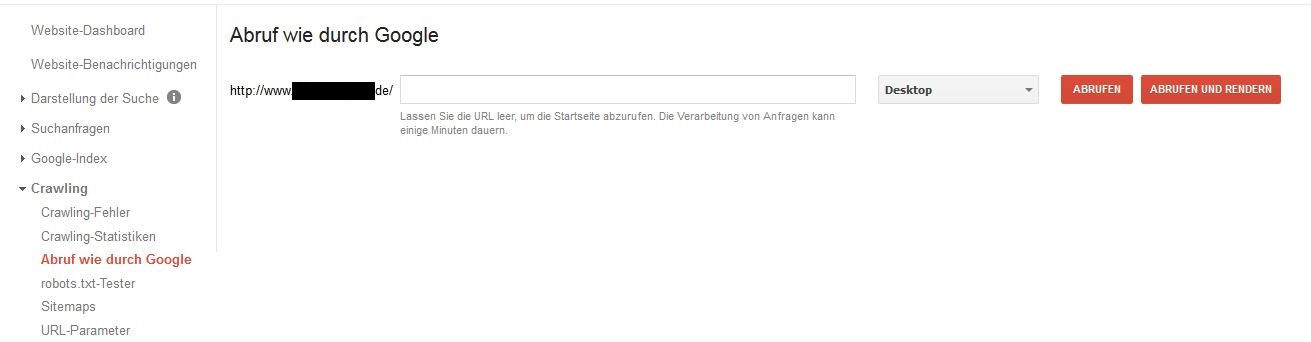
Klickt man in den Webmaster-Tools unter “Suchanfragen“ auf die neue Funktion “Benutzerfreundlichkeit auf Mobilgeräten“, werden Fehlerquellen für die Benutzerfreundlichkeit angezeigt. Dies kann dann z.B. wie folgt aussehen:

Weitere Tests für mobile Webseiten
Google hat in der jüngsten Zeit eine ganze Reihe von Tools für die Prüfung von mobilen Websiten herausgebracht. Dazu zählt auch der Google Mobile-Friendly Test. Dort werden ebenfalls Fehlerquellen aufgezeigt. Zu den häufigsten Fehlerquellen zählen:
- Elemente wie Links zu dicht beieinander
- Texte zu klein/Schrift unleserlich
- Inhalt größer als der Bildschirm
Da auch die Renderzeit (Ladezeit) der Webseite eine Rolle spielt, sollte auch das PageSpeed Tool von Google verwendet werden, um mobile Websiten zu verbessern. Ausführliche Informationen zur Ladezeit gibt es in unserem Beitrag zur Page Speed Optimierung.
Möglichkeiten der visuellen Darstellung
Um eine mobile Webseite zu erzeugen gibt es 3 Möglichkeiten, die auch Google unterstützt:
- Responsive Design (Alle Geräte verwenden die gleiche URL)
- Dynamische Webseite (Alle Geräte verwenden die gleiche URL, aber unterschiedliche Gestaltungselemente)
- Separate Webseite für Mobilgeräte (Mobile Website besitzt andere URL. Entweder Subdomain oder andere Domain)
Google empfiehlt ausdrücklich das Responsive Design zu verwenden. Beim Responsive Design passen sich die Webseiten dem jeweiligen Gerät an und werden entsprechend für den Bildschirm skaliert.
Vorteile des Responsive Designs:
- Duplicate Content wird vermieden (es gibt nur eine URL)
- Bessere Ladezeiten, da keine Weiterleitungen
- Einfacher zu Crawlen und Indexieren
- Es muss nur eine Seite gepflegt werden
- User Experience zwischen Desktop und Mobile ist identisch
Nachteile des Responsive Designs:
- Aufwändige Planung, um optimales Responsive Design zu erreichen
Wird eine Webseite komplett neu aufgebaut oder steht ein Relaunch an, so ist es empfehlenswert, sich am Mobile First Webdesign zu orientieren. Dabei werden die Inhalte für die mobile Webseite erstellt und dann nach oben skaliert. Dazu gibt Google auch hier Hilfestellungen.
Weit verbreitet sind separate Webseiten für Mobilgeräte. Im Gegensatz zum Responsive Design werden verschiedene URLs verwendet. Damit der Google Bot mit der Indexierung keine Probleme bekommt, muss auf der Desktop-Seite der HTML Tag rel=“alternate“ verwendet werden und auf der mobilen Webseite ein Canonical-Tag. Dies soll kurz am Internetauftritt von Zalando verdeutlicht werden:
Desktop-Version: www.zalando.de
<link rel=“alternate“ media=“only screen and (max-width: 640px)“ href=“http://m.zalando.de/“ />
Mit dem rel=“alternate“ Tag wird Google mitgeteilt, dass es für eine bestimmte Bildschirmauflösung eine separate mobile Webseite gibt. Die Bildschirmauflösung kann individuell festgelegt werden.
Mobile Version: m.zalando.de
<link rel=“canonical“ href=“http://www.zalando.de/“ />
Google wird mitgeteilt, dass www.zalando.de die ursprüngliche Quelle ist.
Vorteile von separaten mobilen Webseiten
- User Experience kann gesteigert werden, da individuell auf die mobilen Anwender eingegangen werden kann
- Änderungen können leichter umgesetzt werden
Nachteile von separaten mobilen Webseiten
- Längere Ladezeiten
- Insgesamt größerer Zeitaufwand des Seitenmanagements durch verschiedene URLs
- Mögliche Gefahr des Duplicate Contents durch falsche Weiterleitungen
Bei der Suche mit dem Smartphone und der Desktop-Suche werden keine unterschiedlichen Suchergebnisse ausgespielt. Der einzige Unterschied ist, dass in der der mobilen Suche, falls vorhanden, separate mobile Webseiten angezeigt werden. Google hat kein Interesse daran, dass separate mobile Webseiten ranken, sondern leitet lediglich darauf weiter. Ein mobiler Index ist seitens Google nicht geplant.
Seit Neuestem werden die mobilfreundlichen Webseiten in den Suchergebnissen mit dem Zusatz Mobile Friendly gekennzeichnet. Das verdeutlicht einmal mehr, dass Google verständlicherweise großen Wert auf mobilfreundliche Webseiten legt. Momentan gibt es keine offizielle Bestätigung dafür, dass mobiloptimierte Seiten als Rankingfaktor verwendet werden. Google führt jedoch Tests durch und es wird wahrscheinlich nur eine Frage der Zeit sein, bis Google mobiloptimierte Websiten als Ranking-Faktor aufnimmt.
Fazit – Webseiten mobil optimieren
An mobil optimierten Webseiten führt kein Weg mehr vorbei. Vor allem die in den letzten Wochen eingeführten Tools von Google und die Kennzeichnung von mobiloptimierten Webseiten in den Suchergebnissen machen deutlich, dass mobilfreundliche Webseiten für Google immer wichtiger werden.
Aber nicht nur wegen der Rankings in den Suchmaschinen sollten mobile Webseiten optimiert werden. Auch aufgrund der User Experience und der zunehmenden Verwendung von mobilen Endgeräten sollten mobil optimierte Webseiten aufgebaut werden.