Contents
Die Zonen einer Webseite
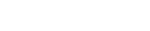
Die Inhalte einer Webseite lassen sich wie ein Kaufhaus darstellen. Den Einstieg bzw. ersten sichtbaren Bereich bildet die Hero Zone. Hier geht es um Aufmerksamkeit und Spannung.
In der zweiten Zone, der Comfort Zone, geht es vordergründig um ein effiziente Usability durch eine einfache und agile Navigation.
Sexy wird es in der Information Zone, die Nutzer durch qualitative Inhalte auf der Seite behält und für die Conversion vorwärmt.
Die Action Zone, dient letztlich der Sales oder Lead Generierung und rundet das Gesamtbild ab.
Die Personal Zone ist ein auf den Nutzer personalisierter Inhalt. Dieser kann durch das Nutzerverhalten perfekt auf ihn zugeschnitten und individualisiert werden z.B. Product Rotation.

#1 Der perfekten Einstieg durch die Hero Zone

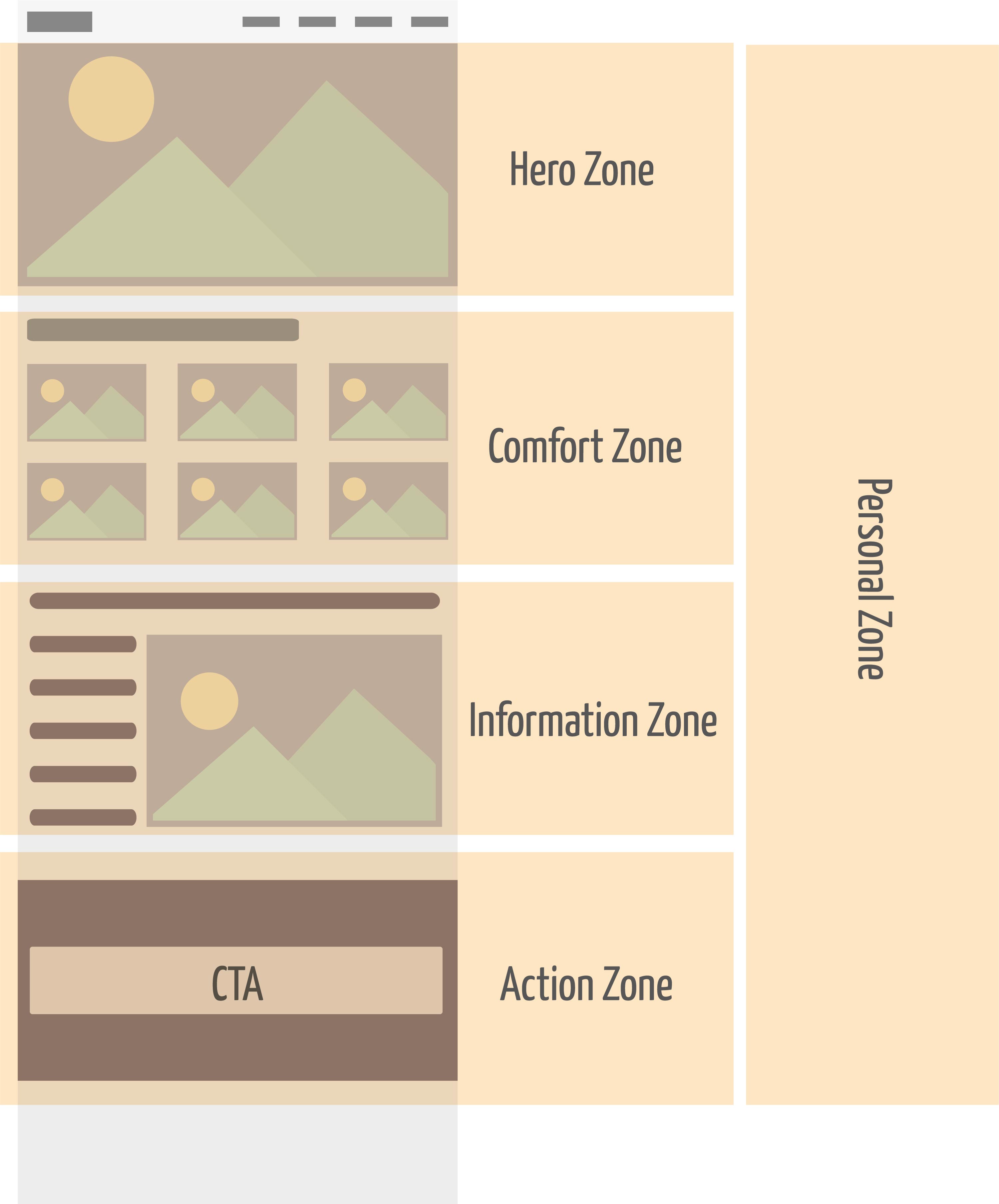
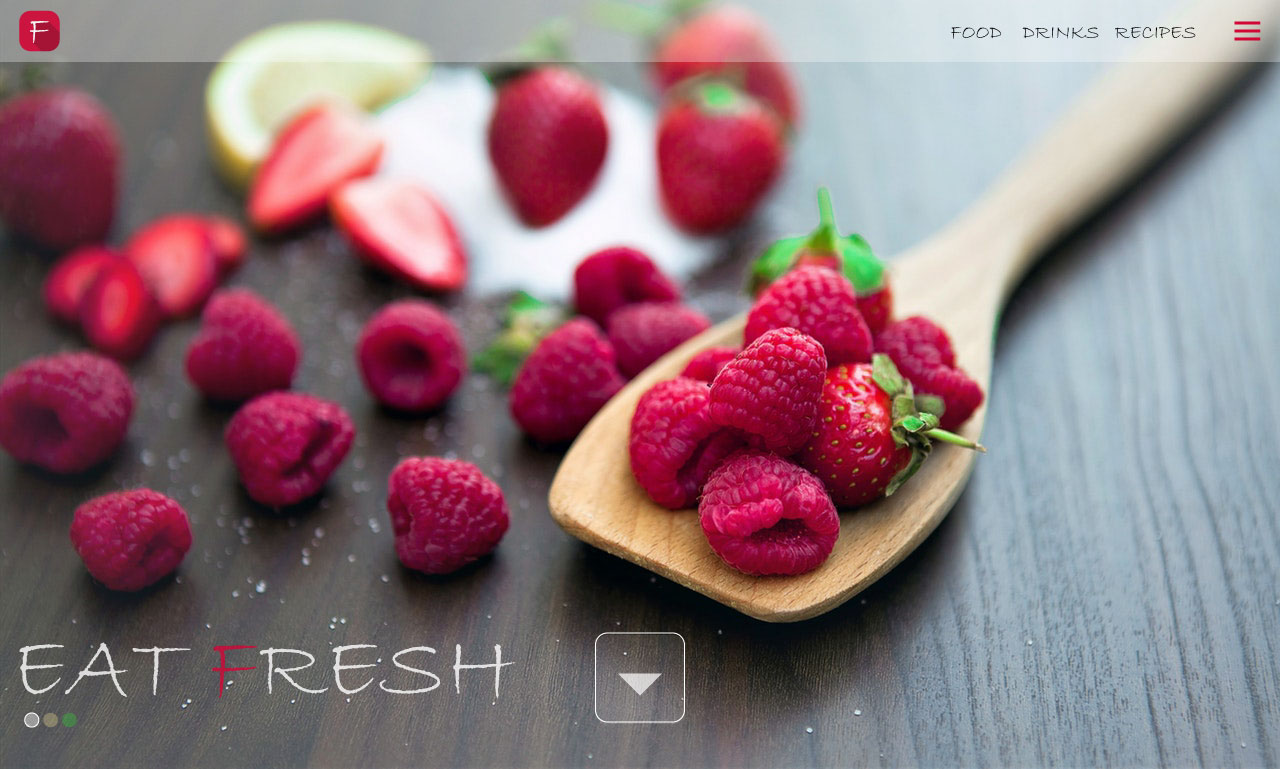
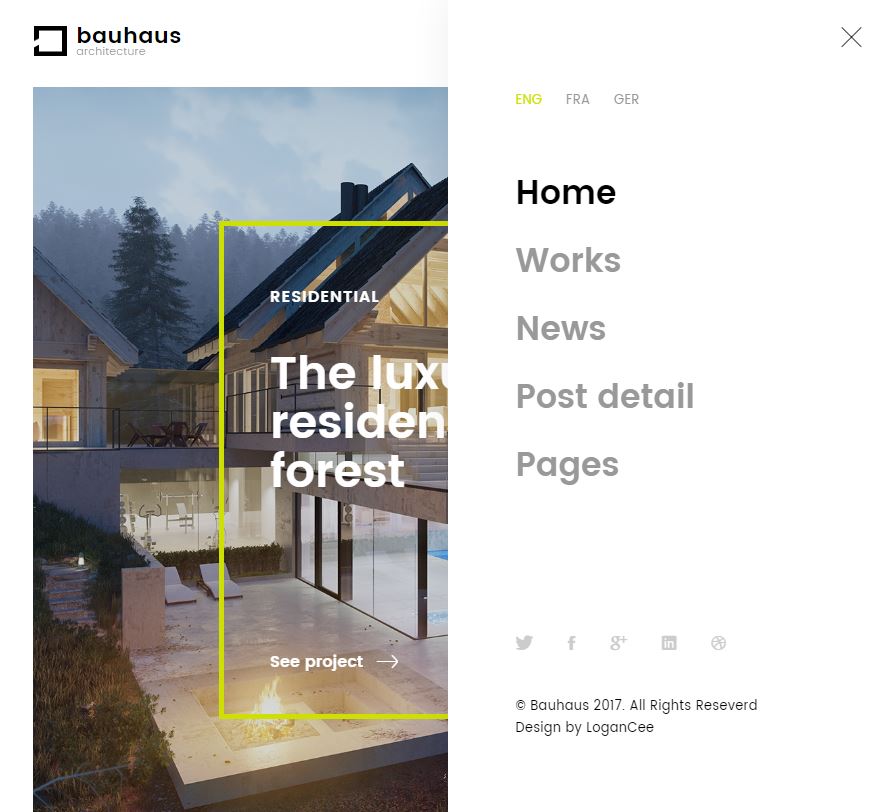
Sogenannte Hero Images lenken die volle Aufmerksamkeit des Nutzers und holen ihn im Idealfall gleich zu Beginn ab. Diese Bilder sollten auf visueller Ebene der Suchintention des Nutzers entsprechen und zum hineinscrollen animieren. Unter Beachtung des PageSpeeds und ordentlichem Bilder-SEO, sollten dazu ausschließlich hochauflösende Bilder genutzt werden, die zentrale Elemente der Kategorie Seite, Landingpage oder Storypage wiedergeben können.
Dezent platzierte Call-to-Action Elemente, wie beispielsweise Sprungmarken-Buttons, können in Kombination mit knackigen Teasern bereits die ein oder andere Micro Conversion erzielen. Es ist immens wichtig für einen eleganten Einstieg zu sorgen und dem Nutzer bereits zu Beginn von den eigenen Produkten oder Dienstleistungen zu überzeugen. Ist der Einstieg geschafft, reduziert dies die Wahrscheinlichkeit eines sofortigen Back-to-SERP (Search Engine Rank Position) Bounce, den auch Suchmaschinen wie Google als negatives Nutzersignal deuten und mit schlechteren Rankings bestrafen.
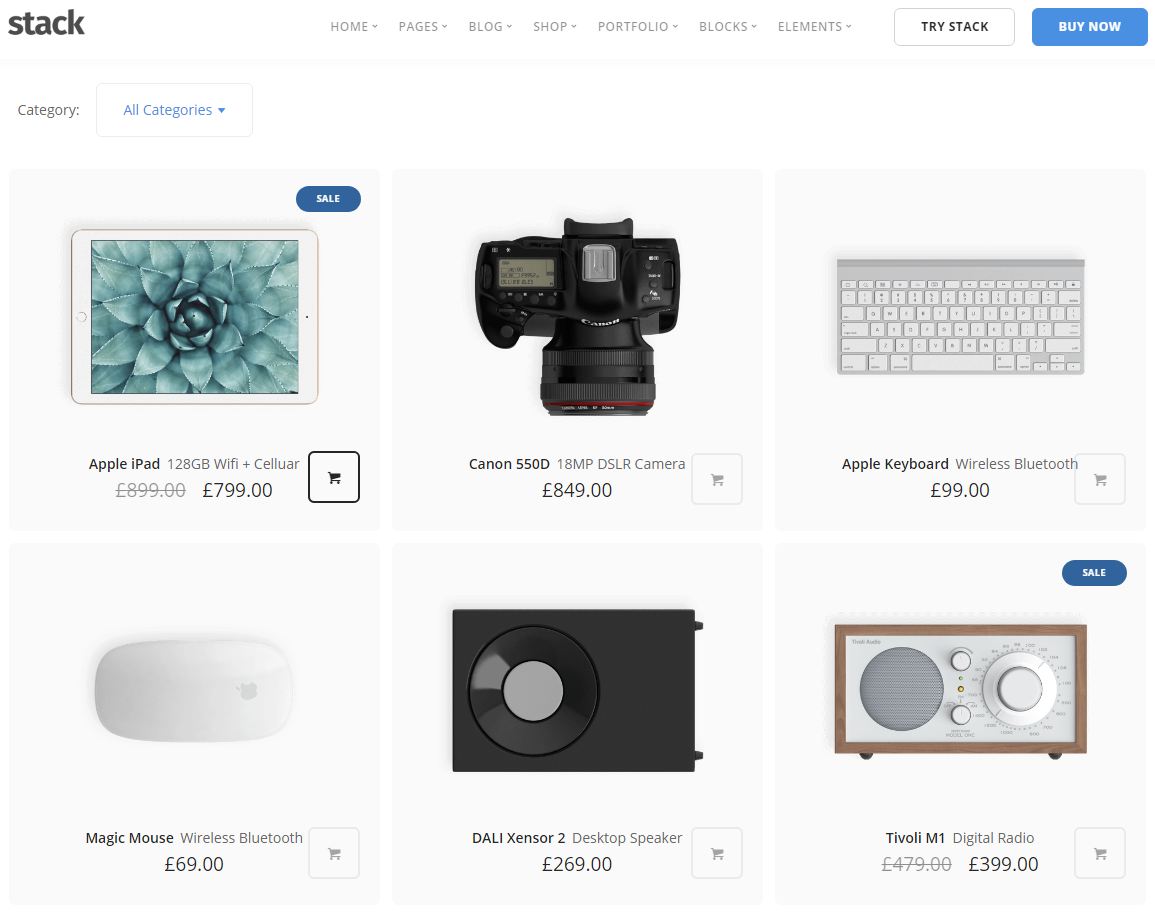
Insbesondere B2C Onlineshops können durch die Platzierung von Hero Images z.B. in Kombination mit Sonderangeboten oder Bilderserien neuer Produkte beim Nutzer punkten. So lapidar wie es klingen mag, die ersten Sekunden können entscheiden.

#2 Der rote Faden bildet die Comfort Zone
Eine agile Navigation mit klarer Webseitenstruktur ist maßgeblich für eine gute Nutzerführung. Die Zeiten von überladenden Menus ist spätestens seit dem Mobilegeddon Geschichte. Suchmaschinen wie Google verstehen längst wie sich Nutzer über die Seiten bewegen, was gesehen und vorallem was geklickt wird. Es ist nicht mehr zeitgemäß für jedes einzelne Keyword Landingpages zu schaffen und diese im Menu zu verlinken und es somit aufzublähen.
Ist ein Nutzer auf der Seite zu seiner Suchanfrage gelandet, sollte alles daran gesetzt werden ihn auf den Seiten zu halten. Durch ein intuitives schlankes User Interface und beispielsweise einer Faceted Navigation zur besseren Filterung.
Insbesondere für B2C Onlineshops kann es von Vorteil sein große Produktbilder in einem übersichtlichen Webdesign darzustellen und die Kategorieseiten nicht unnötig mit Produktboxen zu überladen.

Bei Informational Websites wie sie im B2B häufig vorkommen, können interne Sprungbuttons oder Linkboxen die herkömmliche Navigation ideal ergänzen.

Insbesondere auf Mobilgeräten ist es entscheidend eine schnelle und übersichtliche Navigation anzubieten um die Nutzer in der Comfort Zone zu halten. Im Webdesign Trend zeichnet sich derzeit ein seitliches Slide-Menu als erfolgreich ab.

#3 Sexy Content in der Information Zone
SEO Textwüsten geraten in Zeiten von qualitativen Inhalten immer mehr in Vergessenheit. Denn qualitative Inhalte sind nicht nur ein Garant für gute Rankings, sondern auch für zufriedene und kaufende Nutzer. Storytelling ist angesagt und gehaltvolle Informationen rund um Produkte und Dienstleistungen wecken Interesse und steigern die Verweildauer auf den Seiten. Um das Mehr an SEO Traffic zur Conversion zu bewegen, müssen die Inhalte Antworten auf die Suchanfragen bieten, zur Interaktion animieren und dem Nutzer auf jedem Gerät Spaß machen.
Folgende Anforderungen an den Onpage Content sollten erfüllt sein:
- Inhalte sollten für Menschen erschaffen werden, nicht für Suchmaschinen!
- Der Fokus auf Keywords mit hohem Suchvolumina sollte zugunsten von Conversion-stärkeren Longtail Keywords mit weniger Suchvolumina verschoben werden
- Inhalte sollten informativen Charakter besitzen und nicht verkaufsgetrieben sein
- Inhalte sollten nicht zu kurz aber auch nicht zu lang sein
- Inhalte sollten seitenweit in Ansprache und Stil konsistent bleiben
- Der Konsum der Inhalte sollte dem Nutzer Spaß bringen 🙂
- Interaktive Inhalte z.B. User generated Content erhöhen die Brand Awareness
#4 Eye-catching Candies in der Action Zone
Visuelle Effekte und animierte Call-to-Action Elemente waren bereits in Zeiten von Flash sehr begehrt. Mit neuer Technik wie HTML5 und modernem CSS können Buttons durch Micro Animationen zum Klicken reizen.
See the Pen Ghost Button Animation – Dribbble by Valentine (@wintr) on CodePen.
Beispiel Call-To-Action Button
See the Pen CSS Site Scroll Micro Animation by Ryan Mulligan (@hexagoncircle) on CodePen.
Beispiel Call-To-Scroll Button
See the Pen Material Design Signup Interaction by Kyle Lavery (@koenigsegg1) on CodePen.
Beispiel – Call-To-Action Animation
Animationen und aufregende Interaktive Elemente sorgen nicht nur für eine erhöhte Aufmerksamkeit, sondern erhöhen die Wahrscheinlichkeit einer längeren Verweildauer und dem Reiz zu erfahren was sich dahinter verbirgt. Ideal um einen Lead oder Sale durch eine Micro Conversion vorzubereiten.
#5 Personalisierung in der Personal Zone
Personalisierung ist einer der wichtigsten Hebel in der Conversion Optimierung, denn je stärker das Angebot (Produkte oder Dienstleistungen) zu den Bedürfnissen des Nutzers passen, umso höher ist die Chance auf eine Conversion.
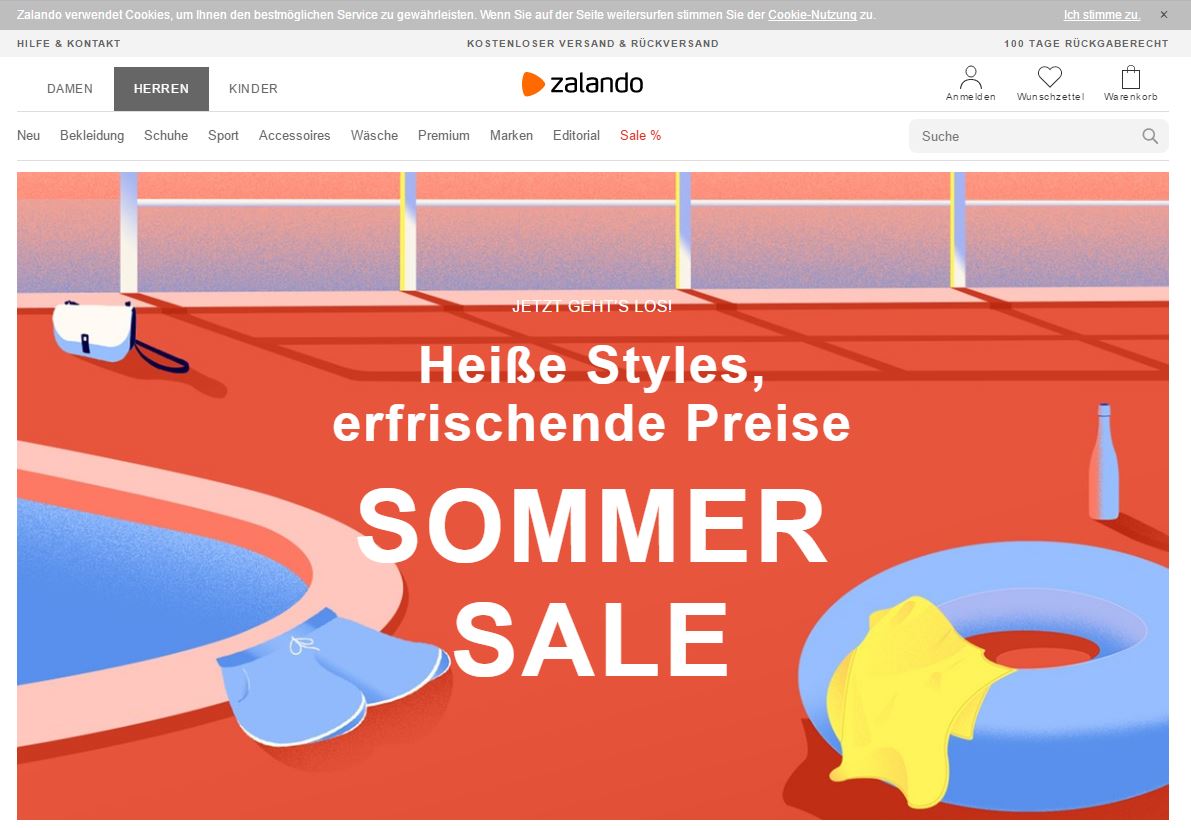
Der bekannte Onlineshop Zalando beispielsweise nutzt eine Genderbasierte Startseite. Bei einem ersten Besuch im Shop wird anhand der Produktauswahl gespeichert welches Geschlecht der Nutzer hat. Bei einem weiteren Aufruf landet er später automatisch in in seiner Abteilung.

Magento als eCommerce Shoplösung bietet bereits eigene Boardmittel um Kundensegmente auf Basis spezifischer Attribute anzulegen. So kann beispielsweise festgelegt werden, dass Kunden mit einem Warenkorb kleiner 100€ speziellen Inhalt ausgesteuert bekommen. Weiterhin können geografische Eigenschaften angelegt werden um die Buyer-Persona noch gezielter ansprechen zu können.
Den Personalisierungen sind theoretisch keine Grenzen gesetzt. Zu den gängigsten gehören:
- Content Personalisierung
- Automatisierte personalisierte Produktempfehlungen
- Personalisierte verhaltensbasierte Pop-ups
- Personalisierte triggerbasierte E-Mails
- Personalisierte Produktanordnung
Insbesondere die verhaltensbasierten Pop-ups und triggerbasierte E-Mail (z.B. nach verlassen der Webseite) funktionieren sehr gut um den Besucher in letzter Sekunde doch noch als Kunden zu gewinnen.
See the Pen Elegant Exit Intent POP-UP by Ashwin Shahapurkar (@ashwin9) on CodePen.
Beispiel eines Modal Popup (Exit Intent)
Fazit: Die besten Methoden für After-Rank Sales & Leads
Traffic durch gute Rankings zu erzielen ist der erste Schritt zu einem Sale oder Lead. Auf der Webseite angekommen gilt es nun zu überzeugen und Interesse in einen Kauf zu verwandeln. Gestaltungselemente formen dabei Aufmerksamkeit und bauen die Spannung des Nutzers auf. Durch eine agile und strukturierte Navigation und Webseiten Struktur wird nicht nur Vertrauen geweckt, sondern zugleich ein logische in sich geschlossene Informationshierarchie und Logik vermittelt.
Erstklassige Inhalte und visuelle ästhetische Animationen lenken den Nutzerfluss und machen Spaß beim surfen. Je länger der Aufenthalt anhält umso besser kann auf den Nutzer durch personalisierte Aktionen reagiert und schlussendlich eine Conversion erzielt werden.