Contents
Produkte mit Markups auszeichnen
Um Produkte mit strukturierten Daten auszuzeichnen, empfiehlt Google die Verwendung von Mikrodaten als „Auszeichnungs-Sprache“. Neben schema.org können Sie Ihre Produkte aber auch mit RDFa oder JSON-LD auszeichnen, wobei schema.org von den meisten Suchmaschinen verarbeitet werden kann. (UPDATE 02/2019: Mittlerweile empfiehlt Google für Auszeichnungen JSON-LD zu verwenden, da dies zukunftssicher ist. Aber auch Microdate und RDFa funktionieren weiterhin. Dieser Artikel ist auf die Auszeichnung mit Microdata ausgelegt.) Schema.org ist nicht nur für Produkte geeignet, sondern kann für die Auszeichnung verschiedenster Formate, wie zum Beispiel Videos, angewendet werden.

Was ist erlaubt?
Grundsätzlich sollten Sie nur einzelne Produkte und nicht Kategorien oder Listen von Produkten auszeichnen. Das heißt, für eine Kategorie-Seite mit beispielsweise „Bilderrahmen“, zeichnen Sie nicht die Kategorie mit Preisen, Informationen etc. aus, sondern nur die einzelnen Produkte auf dieser Seite.
Bei der Produkt-Auszeichnung mit schema.org ist hingegen nur der Name des Produktes anzugeben, bei Angebots- bzw. Preisauszeichnungen (Markups des types „Offers“) sind bisweilen Angaben zu Preis und Währung verpflichtend. Alle weiteren Eigenschaften sind optional.
Wie sind Produkte richtig auszuzeichnen?
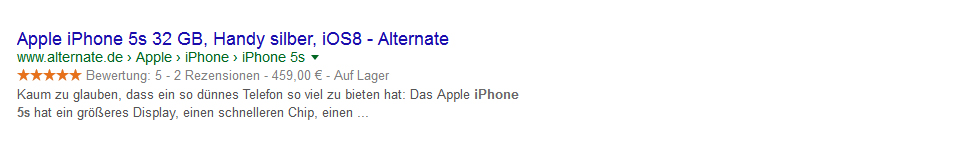
Damit die Produktinformationen als Rich-Snippets in den Suchergebnissen von Google dargestellt werden können, sollten diese mit den unten dargestellten Eigenschaften ausgezeichnet werden.
Hinweis: Auch wenn Sie alle Produkte mit Markups auszeichnen, bestimmt Google was in den SERPs ausgespielt wird. Aktuell wird im Rich-Snippet die Kundenbewertung, Erfahrung sowie Preis und Lagerbestand ausgespielt.
Markups des Typs „Product“ (Produkte)
| Eigenschaften (itemprop) | Typ | Beschreibung |
| name | Text | Name des Produkts |
| image | URL | URL des Produktbilds |
| description | Text | Produkt Beschreibung |
| category | Thing / Text | Kategorie des Produkts |
| brand | Text | Markennamen |
| manufacturer | Organization | Herstellername |
| logo | URL | Logo |
| productID | Text | Produkt ID (Bsp. ISBN oder interne Artikelnummer) |
| productionDate | productionDate | Herstellungsdatum in ISO 8601 |
| purchaseDate | purchaseDate | Kaufdatum in ISO 8601 (Erwerb des Produkts vom Händler) |
| releaseDate | releaseDate | Erscheinungsdatum in ISO 8601 |
| sku | Text | SKU eines Produkts |
| gtin8 | Text | GTIN-8 Nummer des Produkts (EAN/UCC-8 or 8-digit EAN) |
| gtin12 | Text | GTIN-12 Nummer des Produkts |
| gtin13 | Text | GTIN-13 Nummer des Produkts (ISBN codes and EAN UCC-13) |
| gtin14 | Text | GTIN-14 Nummer des Produkts |
| color | Text | Farbe |
| weight | QuantitativeValue | Gewicht in UN/CEFACT code |
| width | QuantitativeValue | Breite des Produkts in UN/CEFACT code |
| depth | QuantitativeValue | Tiefe des Produkts in UN/CEFACT code |
| height | QuantitativeValue | Höhe des Produkts in UN/CEFACT code |
| review | Review | Erfahrungsbericht des Produkts |
| aggregateRating | AggregateRating | Bewertung des Produkts (Bewertungen & Erfahrungsberichte in Rich-Snippets) |
| offers | Offer | Angebot (NewCondition, UsedCondition, RefurbishedCondition, UsedCondition) |
Markups des Typs „Offer“ (Angebot)
| Eigenschaften (itemprop) | Typ | Beschreibung |
| price | Nummer | Preis des Produkts |
| priceCurrency | Text | Währung des Produkts (in ISO 4217 – Format) |
| priceValidUntil | Datum | Preis gültig bis Datum (in ISO 8601 – Format Datum) |
| availability | ItemAvailability | InStock, OutOfStock, InStoreOnly, LimitedAvailability, OnlineOnly, PreOrder, Discontinued |
| url | URL | URL zur Produkt-Webseite (falls es sich um ein Angebot auf einer Preisvergleich-Seite handelt) |
Fiktives Beispiel: Auszeichnung eines „iPhone 5s in Silber mit 32GB“
Das folgende Beispiel zeigt die einzelnen Auszeichnungsmöglichkeiten von Produkten. Hierbei ist der Code jedoch vereinfacht dargestellt. In der Praxis sollte dieser mit verschiedenen CSS-Klassen und Containern an die jeweiligen Bedürfnisse angepasst werden.
Mit itemscope itemtype=“http://schema.org/Product“ legen wir fest, dass im <div>-Tag ein „Produkt“ beschrieben wird.
// Auszeichnen der Produkt-Detail-Seite mit schema.org
<div class="fiktives beispiel" itemscope itemtype="http://schema.org/Product">
//Produktname
<h1 itemprop="name">Apple Iphone 5S Silber 32GB</h1>
//Produktbeschreibung
<span itemprop="description">Das fortschrittliche iPhone 5s kommt mit dem A7 Chip mit 64- Bit Architektur, Touch ID Fingerabdrucksensor, neuer 8-Megapixel iSight Kamera und neuer FaceTime HD Kamera, ultraschnellen mobilen Daten, iOS 7 und iCloud. Und ist trotzdem so dünn und leicht wie bisher....</span>
//Produktbild
<img itemprop="image" src="http://www.beispiel.de/apple-iphone-5s-silver-32gb.jpg" />
//Kategorie
<span itemprop="category">Handys & Smartphones</span>
//Marke
<span>Marke:<span itemprop="brand">Apple</span></span>
//Marken-Logo
<img itemprop="logo" src="http://www.beispiel.de/apple.jpg" />
//Hersteller
<span>Hersteller:<span itemprop="manufacturer">Foxconn</span></span>
//ProduktID
<span>ProduktID:<span itemprop="productID">A 489358</span></span>
//SKU
<span>SKU:<span itemprop="sku">ME432DN/A</span></span>
//Produkt Herstellungsdatum
<span>Herstellungsdatum:<span itemprop="productionDate" content="2013-12-04">04. Dezemeber 2013</span></span>
//Produkt Einkaufsdatum
<span>Kaufdatum:<span itemprop="purchaseDate" content="2014-03-16">16. März 2014</span></span>
//Produkt
<span>Erscheinungsdatum:<span itemprop="releaseDate" content="2013-09-20">20. September 2013</span></span>
//Farbe
<span>Farbe:<span itemprop="color">Silber</span></span>
//Gewicht
Gewicht:<span itemprop="weight" itemscope itemtype="http://schema.org/QuantitativeValue">
<span itemprop="value">112</span>
<span itemprop="unitCode" content="GRM">g</span>
</span>
//AbmaßeHöhe: <span itemprop="height" itemscope itemtype="http://schema.org/QuantitativeValue"> <span itemprop="value">123.8</span> <span itemprop="unitCode" content="MMT">mm</span> </span>Breite: <span itemprop="width" itemscope itemtype="http://schema.org/QuantitativeValue"> <span itemprop="value">58.6</span> <span itemprop="unitCode" content="MMT">mm</span> </span>Tiefe: <span itemprop="depth" itemscope itemtype="http://schema.org/QuantitativeValue"> <span itemprop="value">7.6</span> <span itemprop="unitCode" content="MMT">mm</span> </span>
//Preis
<span itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<span>Preis:<span itemprop="price">420</span></span>
<meta itemprop="priceCurrency" content="EUR"/>
<time itemprop="priceValidUntil" datetime="2016-04-24"/>
<span itemprop="availability" content="http://schema.org/InStock">Auf Lager!</span>
</span>
//Mehrere Angebote Bsp.: Preisvergleich-Seite
<span itemprop="offers" itemscope itemtype="http://schema.org/AggregateOffer">
<span>Preis:von <span itemprop="lowPrice">419€</span>
bis <span itemprop="highPrice">459€</span>
von <span itemprop="offerCount">2</span> Anbietern:
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<a itemprop="url" href="https://www.cyberport.de/apple-iphone-5s-32-gb-silber--vorfuehrartikel--GWD2-422_2098.html">
Cyberport: Apple iPhone 5s 32 GB silber -Vorführartikel- für 419€</a>
</div>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<a itemprop="url" href="http://www.notebooksbilliger.de/apple+iphone+5s+32gb+silber/incrpc/lastseen">
Notebooksbilliger: Apple iPhone 5s 32GB Silber für 459€</a>
</div>
</span>
//Bewertung
<span itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
Bewertung: <span itemprop="ratingValue">4.8</span>, basierend auf
<span itemprop="ratingCount">250</span> Bewertungen
<meta itemprop="bestRating" content="5" />
<meta itemprop="worstRating" content="1" />
</span>
//Erfahrungsbericht
<div itemprop="review" itemscope itemtype="http://schema.org/Review">
<span itemprop="name">Sehr gutes Handy</span> - von <span itemprop="author">Emma</span>,
<meta itemprop="datePublished" content="2015-08-03" />
<div itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating">
<span itemprop="ratingValue">5</span>Sterne
<meta itemprop="bestRating" content="5" />
<meta itemprop="worstRating" content="1" />
</div>
<span itemprop="description">Dieses Handy von Apple ist sehr gut es ist klein passt,super in die Hosentasche ich liebe dieses Handy ich finde es ist nur ein bisschen zu teuer</span>
</div>
//Ende Auszeichnen der Produkt-Detail-Seite mit schema.org
</div>
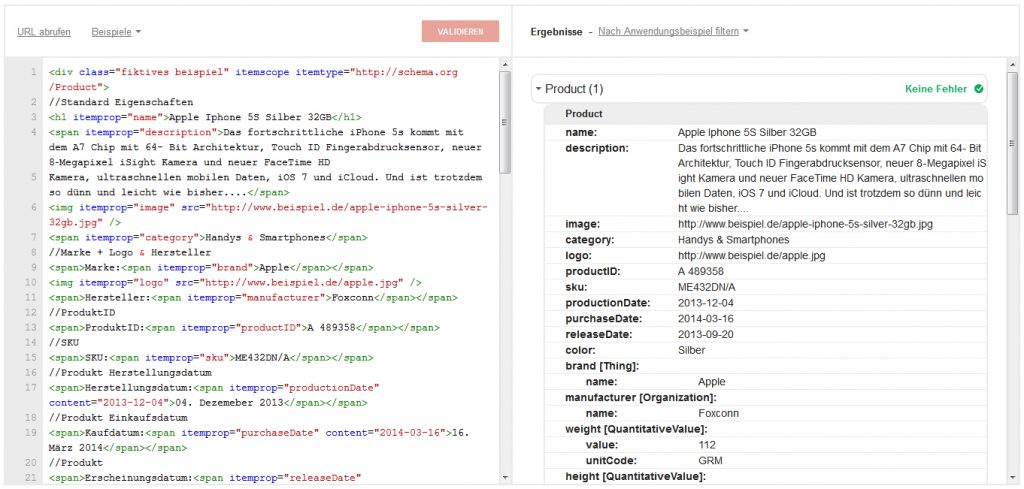
Markups überprüfen
Nach der Auszeichnung sollten alle Markups mit dem „Google Structured Data Testing Tool“ überprüft werden. Bei korrekter Umsetzung liefert das Tool ein positives Feedback und Sie erhalten eine Zusammenfassung aller ausgezeichneten Elemente.

Fazit – Auf die wichtigsten Eigenschaften konzentrieren
Auch wenn mittels Markups nahezu alle Eigenschaften eines Produktes ausgezeichnet werden können, sollte der Fokus zuerst auf den Standards (Name, Beschreibung, Bild, Preis, Währung und Bewertung) liegen. Um sich darüber hinaus gegenüber seinen Wettbewerbern einen Vorsprung zu verschaffen, ist es ratsam, noch mehr bzw. weitere strukturierte Daten anzugeben.
Sollten Sie aktuell noch keine Markups verwenden, empfehlen wir Ihnen dies schnellstmöglich nachholen. Für alle gängigen Shopsysteme gibt es diverse PlugIns, die eine einfache und schnelle Auszeichnung von Produkten ermöglichen.



Soweit ein toller Artikel. Bei //Bewertung und //Erfahrungsbericht verstehe ich leider nicht, wie die Werte „Bewertung: 4.8, basierend auf
250 Bewertungen “ ermittelt werden.
Hallo Frank, danke für dein Feedback und die Nachfrage. Die 4,8 kann sich durch viele Kombinationen ergeben. z.B.
1. 140 Personen haben das Produkt mit 5 bewertet
2. 26 Personen bewerteten das Produkt mit 4
3. 83 Personen bewerteten es mit 4,8
Zusammengerechnet sind das: 140*5 + 26*4 + 83*4,8 = 700 + 104 + 398,4
Am Ende dividiert man das Ergebnis (700 + 104 + 398,4) durch die Anzahl der Personen, die das Produkt bewertet haben (250) und erhält am Ende = 4,8096
Ich hoffe, das hilft.