Contents
Was ist das hreflang-Tag?
Vereinfacht ausgedrückt übermittelt das hreflang-Tag den Suchmaschinen, welcher sprachspezifische Inhalt für welche Region ranken soll und damit der für eine spezifische Sprache richtige Inhalt ist.
Gleichzeitig kann es auch bei verschiedenen Länderkennzeichnungen mit gleicher Sprache, aber unterschiedlichen Sprachgewohnheiten Signale für den richtigen Standort ausspielen. Das wird zum Beispiel notwendig, wenn neben einer .de-Domain auch eine .at-Domain für Österreich und/oder eine .ch-Domain für die deutschsprachige Schweiz existieren.

Tipp: Für Inhalte in ähnlichen Sprachversionen (z.B. Deutschland, Österreich, deutschsprachige Schweiz) sollte jeweils individueller Content verfasst werden, denn auch wenn diese Seiten für unterschiedliche Regionen optimiert werden, können deren Inhalte dennoch als Duplicate Content gewertet werden.
Oftmals wird bei Länderdomains fälschlicherweise noch eine zusätzliche Sprachauswahl für Deutsch oder Englisch angeboten. Hierbei entsteht Duplicate Content, was sich wiederum negativ auf die Rankings auswirkt. In diesem Fall sollte man sich entweder für verschiedene Sprachverzeichnisse mit Länderauswahl auf einer Domain ODER separate Domains für jeweils eine einzige Sprachversion entscheiden. Ausnahmen bilden bei separaten Domains Länder mit verschiedenen Sprachen, wie es z.B. in der Schweiz, Belgien und Luxemburg der Fall ist.
hreflang-Tag im html-Code
Das hreflang-Tag wird im <head>-Bereich jeder Domain eingebaut. Das muss für jede URL innerhalb der Domain separat geschehen. Um bei Kategorie- und Produkt-URLs das entsprechende anderssprachige Pendant zu kommunizieren, muss für jede Sprachversion ein hreflang-Tag gesetzt werden. Konkret bedeutet dies, dass z.B. bei einem in Deutsch und Englisch verfügbaren Schuh-Onlineshop die deutsche URL http://www.domain.de/schuhe/stiefel per hreflang-Tag auf die englische URL http://www.domain.co.uk/shoes/boots verweisen muss.
Nicht zu vergessen: Jedes html-Dokument muss zudem grundsätzlich einen Verweis auf sich selbst enthalten – das html-Dokument aus obigem Beispiel muss also auch auf http://www.domain.de/schuhe/stiefel verweisen.
So wird sichergestellt, dass z.B. bei deutschen Suchanfragen in anderen Ländern nicht fälschlicherweise eine anderssprachige Domain rankt oder die Seite schlimmstenfalls gar nicht in den Suchergebnissen auftaucht.
hreflang-Tag für verschiedene Sprachversionen
Ist ein Shop in den Ländern Deutschland, Spanien, Frankreich und England aktiv, sind wegen des hreflang-Tags mindestens vier weitere Codezeilen notwendig. Auf das Beispiel bezogen sähe der HTML-Code mit integriertem hreflang-Tag folgendermaßen aus:

Die Kennzeichnung hreflang=“de“ ermöglicht die Identifizierung der passenden Webseite in Abhängigkeit von der Sprache des Users, unabhängig davon, an welchem Standort er sich befindet.
hreflang-Tag für ähnliche Sprachversion
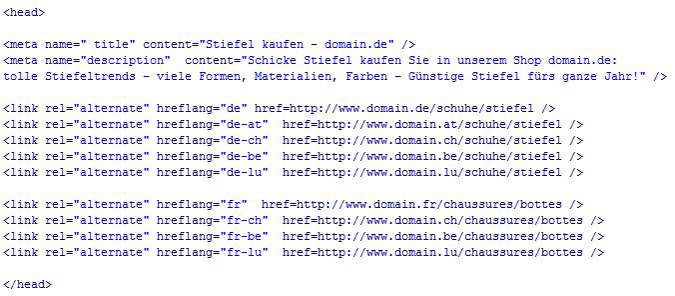
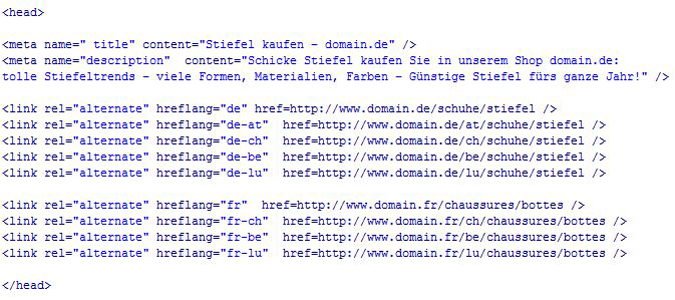
Gibt es außerdem für eine Sprache und verschiedene Regionen unterschiedliche Domains – bspw. weil man auf individuelle Sprachgewohnheiten eingehen möchte – wird hier wiederum die Nennung des Standortes notwendig:
- Für separate Domains

- Für Verzeichnisse

Der hreflang=”fr-be” gibt 1.) die für die Sprache des Users und 2.) die für den Standort nötige Kennzeichnung an.
Erfahrungsgemäß schneiden TLDs auf Länderebene besser ab und erscheinen vertrauenswürdiger.
href-language für eine Sprache an verschiedenen Standorten
Grundsätzlich wäre das Markup „de-de“ nicht falsch, würde die Domain aber nur für deutsche Suchergebnisse in Deutschland spezifizieren. Was wäre aber mit deutschen Suchergebnissen im deutschsprachigen Luxemburg oder im deutschsprachigen Teil von Belgien? Ohne hreflang-Tag könnten Suchmaschinen nicht eindeutig berechnen, ob beispielsweise für die Suchanfrage „restaurants“ eine deutschsprachige, französischsprachige oder englischsprachige Domain ranken soll. Daher würde keine Domain zufriedenstellend ranken.
Eine entsprechende Zuweisung mit einem allgemeinen „de“ macht die deutsche Domain also auch für diese deutschsprachigen Regionen leichter zugänglich. Wie wir wissen, kennt Google den ungefähren Standort eines Nutzers in der Regel und spielt dementsprechend passende Suchergebnisse aus.
hreflang-Tag für nicht festgelegte Sprachen und Regionen
Um Suchanfragen aus nicht definierten Sprachen oder Regionen ebenfalls bedienen zu können, bietet sich hreflang=“x-default“ an. Dieser Wert kommt dann zum Einsatz, wenn beispielsweise Sprachen bei Google an Standorten eingegeben werden, die durch die bisher verwendeten hreflang-Tags nicht spezifiziert werden:
<link rel=“alternate“ hreflang=“x-default“ href=http://www.domain.co.uk />
Dieses hreflang-Tag muss dann ebenfalls in jedes Verzeichnis oder jede Domain eingefügt werden.
“x-default“ deckt damit jede Suchanfrage unabhängig von Sprache und Region ab, sofern es keine besser passende Domain gibt.
Vor dem Einsatz des hreflang-Tags empfiehlt es sich zudem, die Google Guidelines für Webmaster noch einmal gründlich durchzulesen.
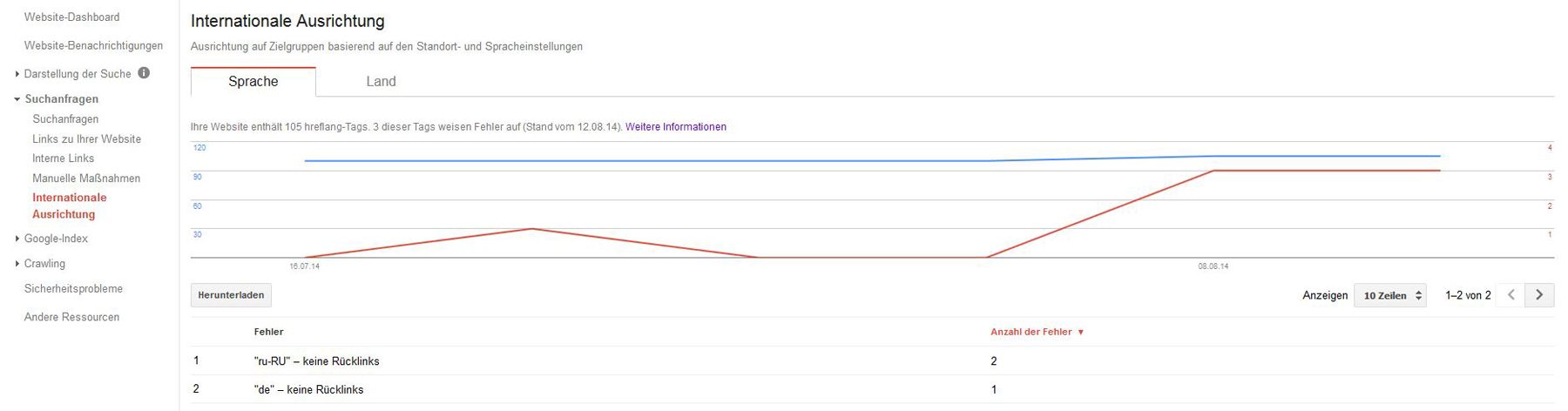
Internationale Ausrichtung in den Google Webmaster Tools
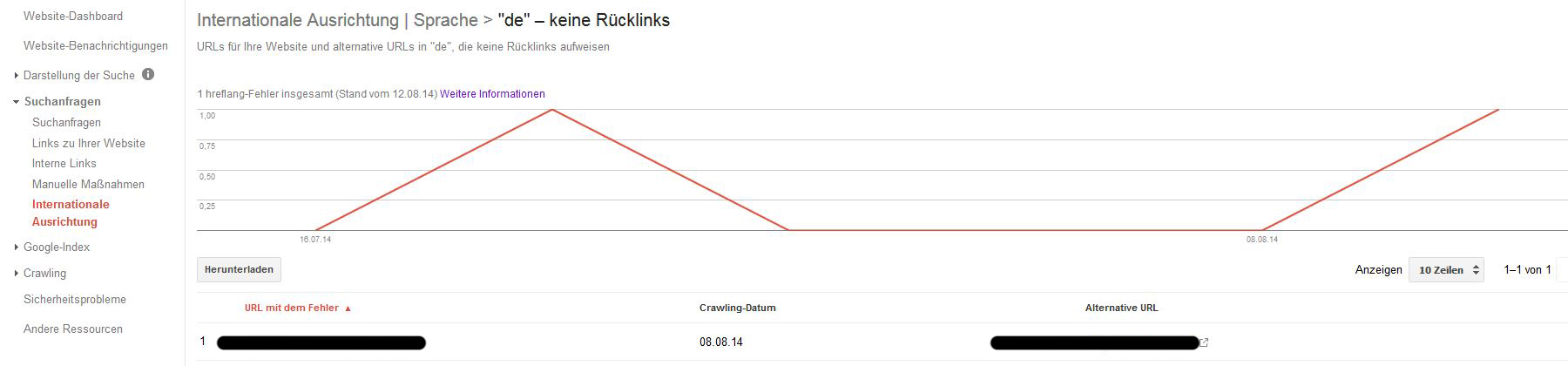
Seit Kurzem gibt es in den Google Webmaster Tools unter „Suchanfragen“ den Menüpunkt „Internationale Ausrichtung“, der auf die Verwendung der verschiedenen hreflang-Tags verweist und die genaue Anzahl vorhandener Fehler auf den Domains für die gewählte Sprache auflistet. Allerdings muss man hier darauf achten, dass die Daten nicht immer aktuell sind und Veränderungen möglicherweise erst einige Wochen später bemerkbar werden.

Nach einem Klick auf einen der Fehler wird detailliert aufgeführt, wo sich dieser befindet und welche Alternativ-URL für das hreflang-Tag infrage kommt.
Um möglichst alle Daten für jede Domain zu erhalten, sollten natürlich auch alle Länderdomains bei den Google Webmaster Tools angemeldet werden.
Zum Abschluss noch eine Checkliste zum href-lang-Tag:
- hreflang-Tag im <head>-Bereich einfügen
- für jede einzelne Sprachversion angeben
- hreflang-Tag in jedem html-Dokument verwenden
- auf sich selbst verweisendes hreflang-Tag einbinden
- simple Kennzeichnung mit „de“, um alle ähnlichen Sprachversionen
mit einer Domain zu bedienen - ausführliche Kennzeichnung (bspw. „de-at“),
wenn spezifische Domains/Verzeichnisse vorhanden sind und optimiert werden - für individuellen Content auch bei ähnlichen Sprachversionen sorgen
- hreflang=“x-default“ für nicht definierte Sprachen und Regionen
Fazit
Das hreflang-Tag sorgt dafür, dass Suchmaschinen für jedes Land die entsprechende Domain zuordnen können. Fehlt das Tag, kann natürlich auch das Gegenteil geschehen: Es kann eben keine Domain zugeordnet werden. Folglich würde in den meisten Fällen dann entweder die stärkste Domain – die vermutlich eine falsche oder ungeeignete Sprachversion enthält – ranken, oder im schlimmsten Fall gar keine.
Generell macht eine Domain für eine allgemeine Sprachversion die Optimierung um ein Vielfaches leichter, jedoch können verschiedene Domains mit einem individuellen, den Sprachgewohnheiten angepassten Inhalt wesentlich besser konvertieren.




Danke für die Checkliste zu dem Thema 🙂
Ser guter Artikel!
Ist es möglivh die hreflang Atribute auch zu mischen bzw. Verzeichniss und Domain verweise zu mischen, bsp. hreflang=”fr” gleichzeitig für domain.fr und für domain.ch/fr zu nutzen?
Weiter würde mich interessieren wie ich folgendes Löse:
Ich habe eine Seite auf einem vserver, diese läuft unter einer .ch domain mit verzeivhnissen für /de /fr /it und /en. Jetzt möchte ich für jedes Verzeichniss eine Domain registrieren, allso domain.de domain.fr domain.it und domain.en. Wie mus ich nun vorgehen das die domain.fr auf den inhalt /fr auslöst? Ich kan ja nicht unter jeder Domain die Seite in der jeweiligen Sprache hosten wen ich alle Sprachen bereits in der .ch domain habe.
Würde mich über hilfe freuen